 見出しラベル
見出しラベル
画面内のペインやブロックなど、情報のまとまりとしての役割や、そこで扱っている対象物をラベルで明示する。
理由:特定の情報のまとまりについて、それが何であるかや、ユーザーが何をすべき箇所なのかを表明するため。

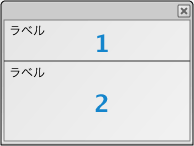
ペインの見出しラベル

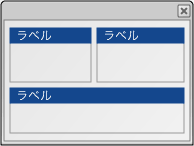
ブロックの見出しラベル
効能
- 機能や情報が数多く盛り込まれた複雑な画面で、必要とする情報がどこにあるのかをすぐに探すことができる。
- 画面内のどこで何をすべきかに迷わなくなる。
用法
- 情報のまとまりを、画面内に複数配置する場合には、各まとまりを端的に表すラベル(見出し)を付ける。
- ラベルは情報のまとまりの左上か、上部中央に配置する。
- ラベルは情報そのものよりも一回り大きい文字サイズや、太字にして目立たせる。ラベルの背景色に濃い色を使用したり、ラベルの先頭にアイキャッチとしての装飾を付けたりしてもよい。
- ラベルを客観的に読み、意味が分かるかどうかを確認する。情報のまとまりが複数存在する場合、ラベルだけを拾い読みし、違いや関連が分かる文言とデザインになっていることを確認する。
注意書き
- 特に画面内に情報のまとまりが1つの場合など、見出しがなくても明確な場合には、かえって見出しが邪魔になる恐れがある。画面タイトルやその他の箇所の見出しなどによって、そこに存在する情報の意味が分かる場合は、見出しを省略してよい。
