Sociomedia はこれまで様々なシステム開発プロジェクトを通じて OOUI(オブジェクト指向ユーザーインターフェース)の設計メソッドを研究してきました。そのメソッドを御社のエンジニアリング/デザインチームが習得し開発プロジェクトの中で実践していけるよう、Sociomedia のデザインコンサルタントが講師となって、ワークアウト方式(手を動かしながら練習課題に取り組む)のトレーニングを行います。
Sociomedia の OOUI 設計トレーニングは、書籍やブログで話題になった Sociomedia 独自のデザインメソッドをより詳しく体系化し、UI設計の経験があまりないデザイナーやプログラマーの方でも段階的にその技術を体得していけるよう、難易度レベル別に用意された課題にワークアウト方式でチャレンジしていくものです。基本的にインハウスのエンジニア/デザイナー向けの内容となっています。Sociomedia のデザインコンサルタントが講師を務めます。
オンラインでのトレーニングです
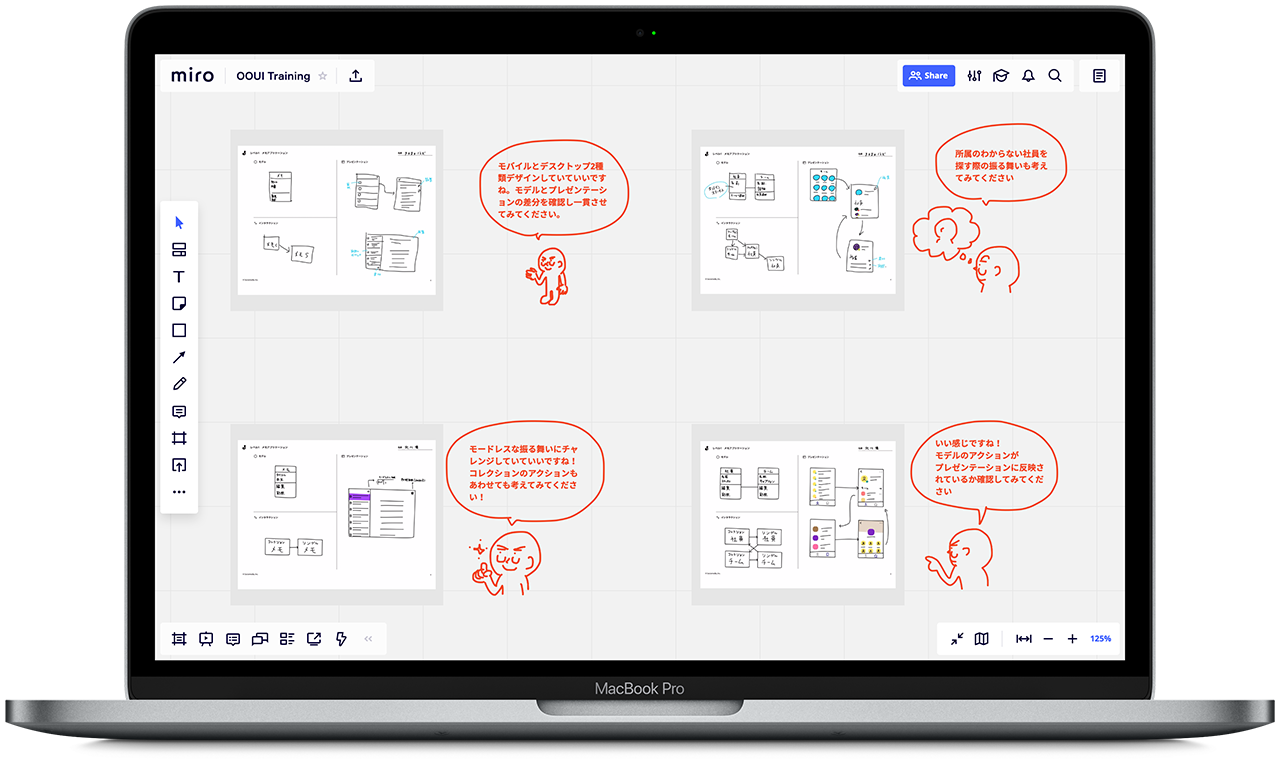
講師と受講者ともに完全なオンライン環境でトレーニングを行います。Zoom, Google Meet, Miro, Google Slides といったリアルタイムコラボレーションツールを用いて実施いたします。リモート環境の選定については事前にご担当者様とお打ち合わせいたします。なお東京都区部であればオンサイトでの実施も可能です。ご相談ください。

Sociomedia OOUI 設計メソッド
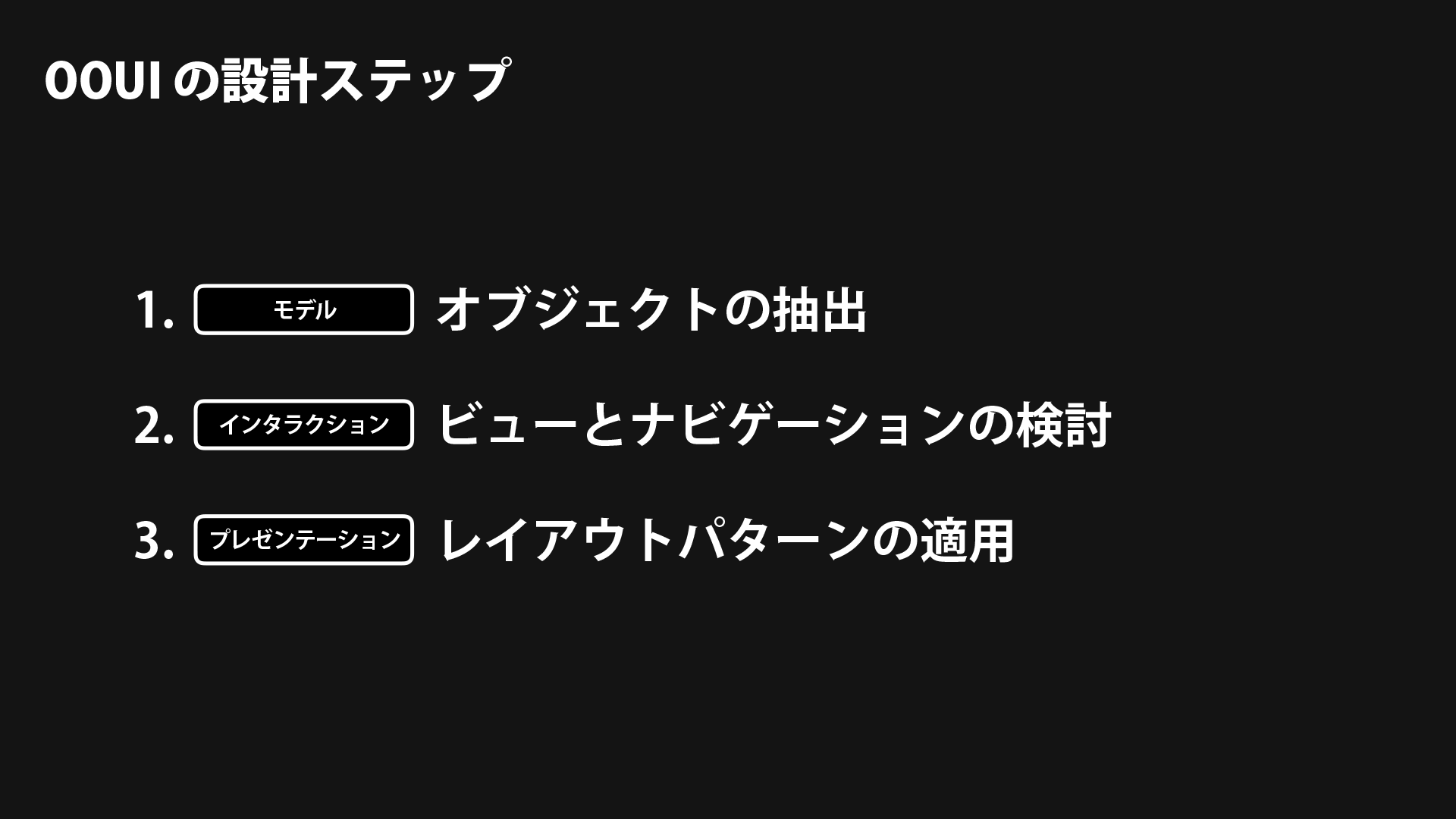
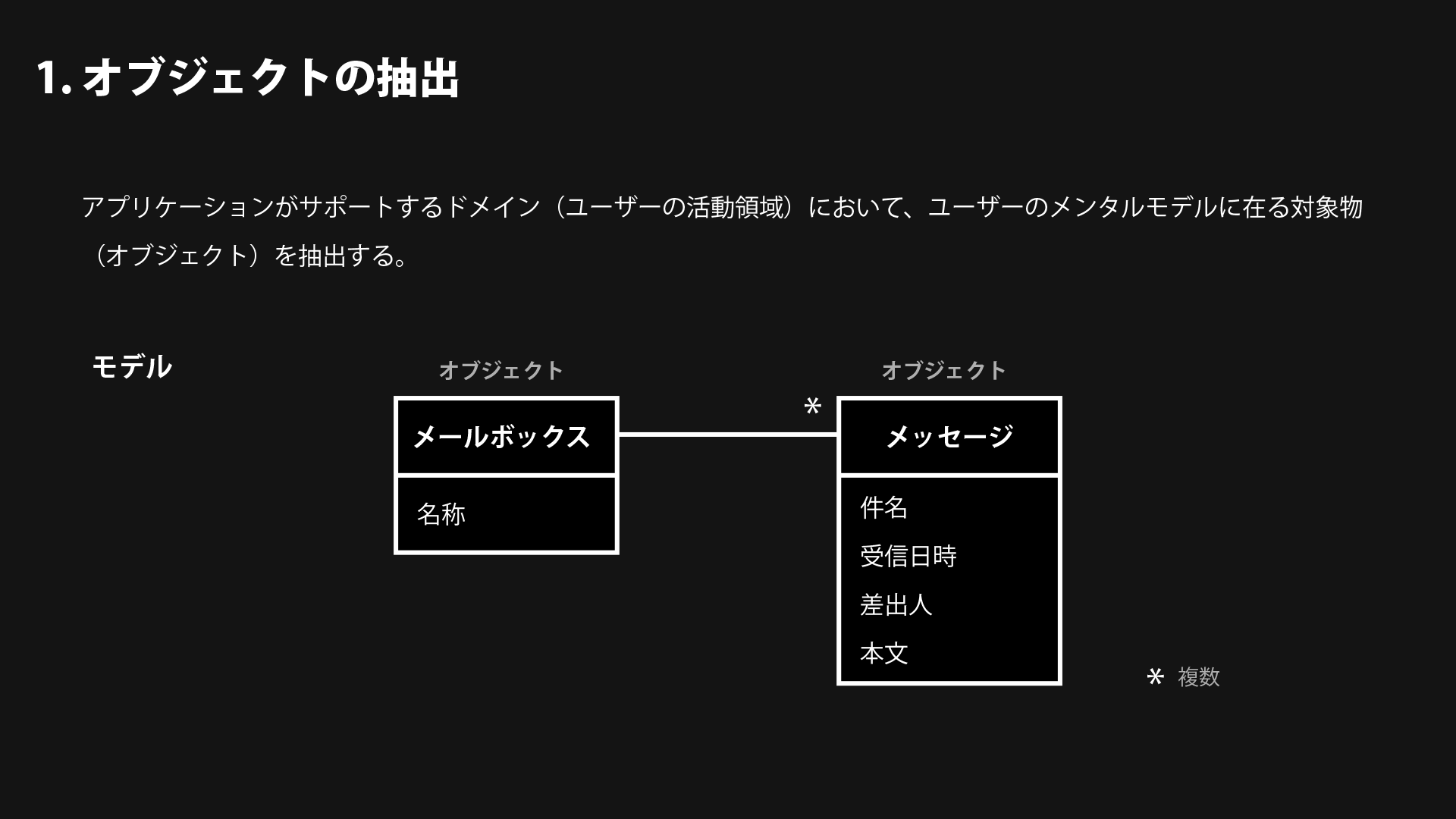
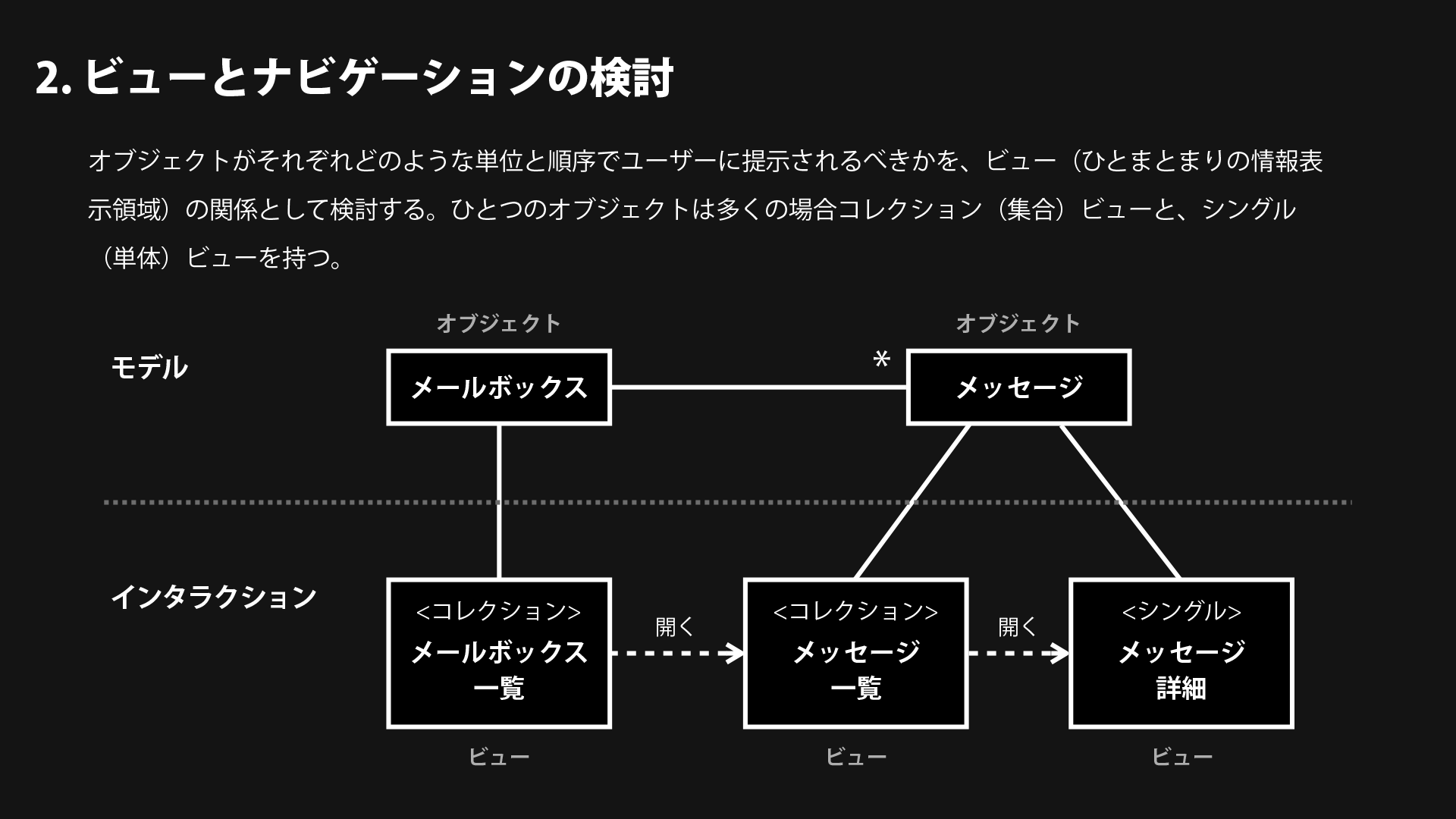
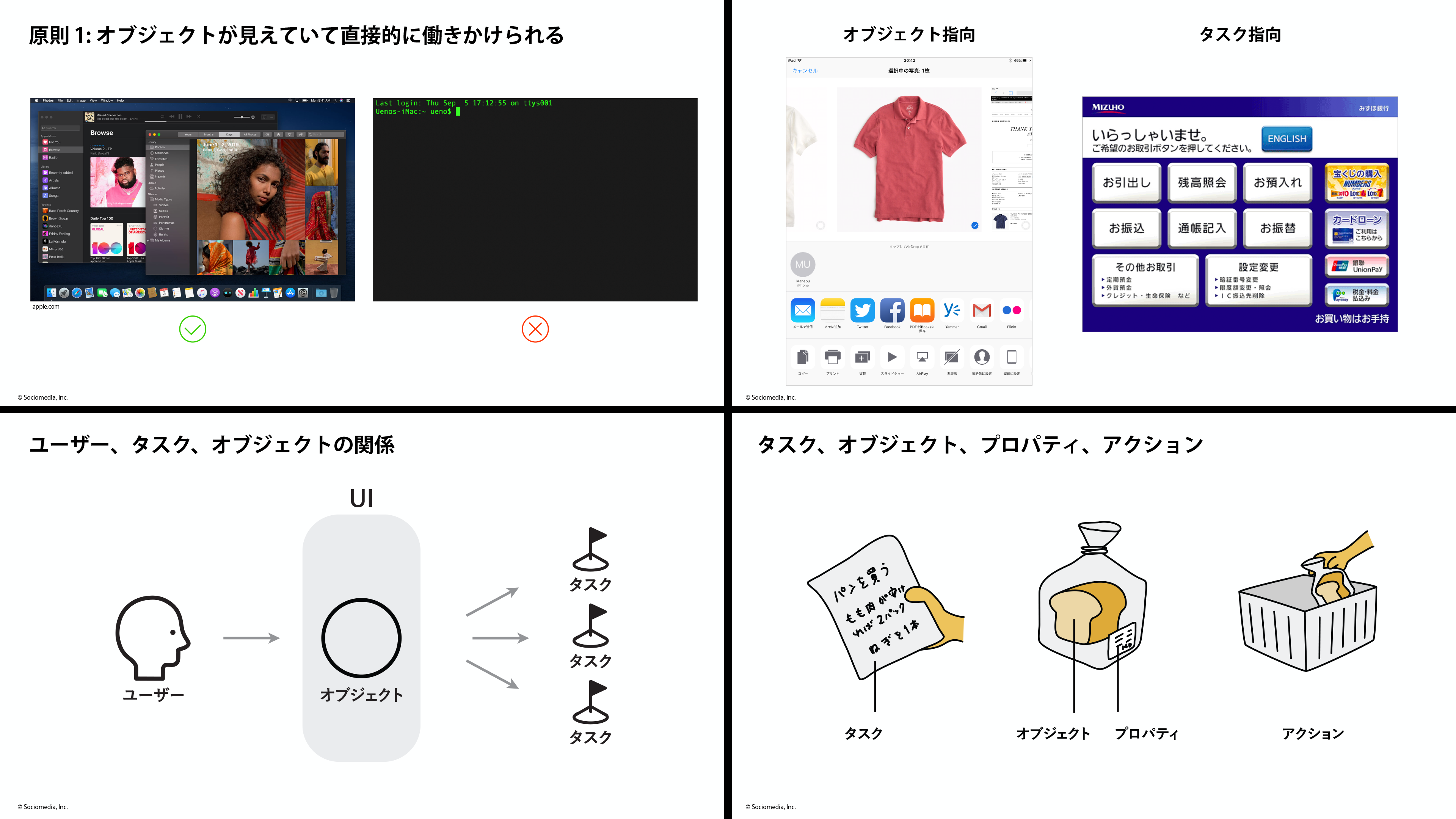
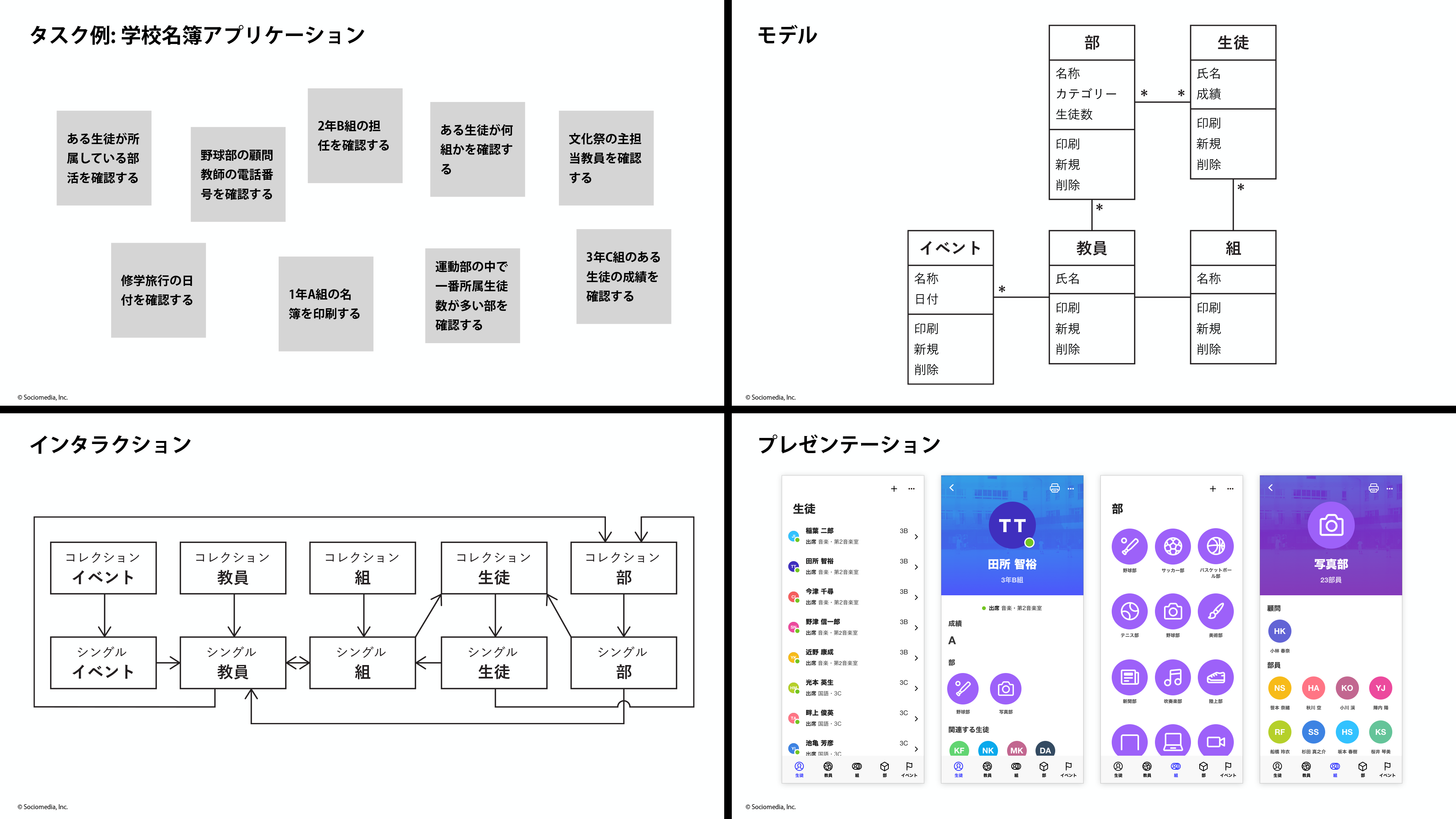
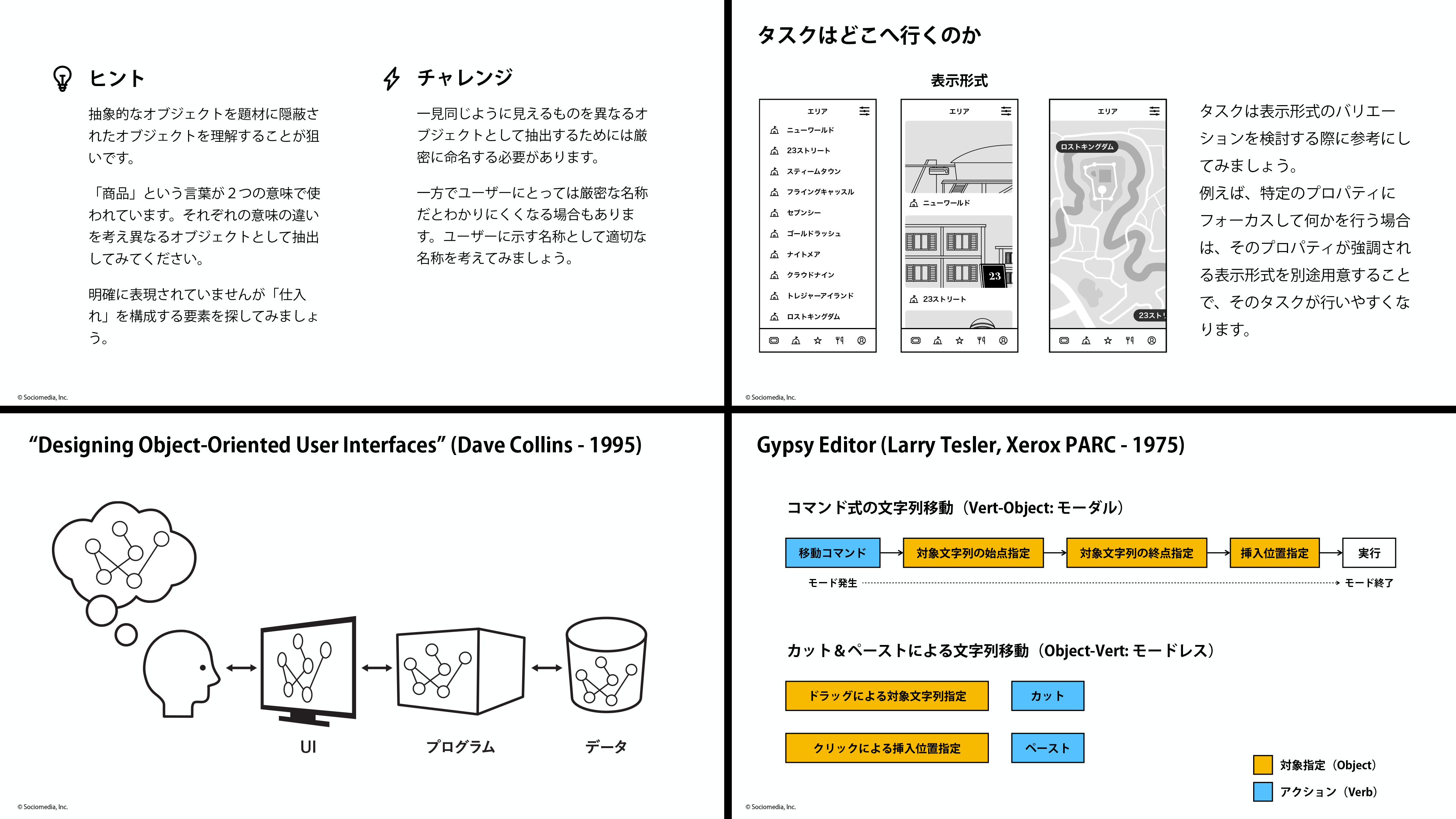
Sociomedia OOUI 設計メソッドの基本は、ユーザー要求の文脈からオブジェクトを抽出し、そのオブジェクトを操作の対象物として画面を構成していくこと。またその際にシングルビューとコレクションビューを組み合わせながら、情報システムの典型的なUIデザインパターンにあてはめて操作体系を構築していくことです。







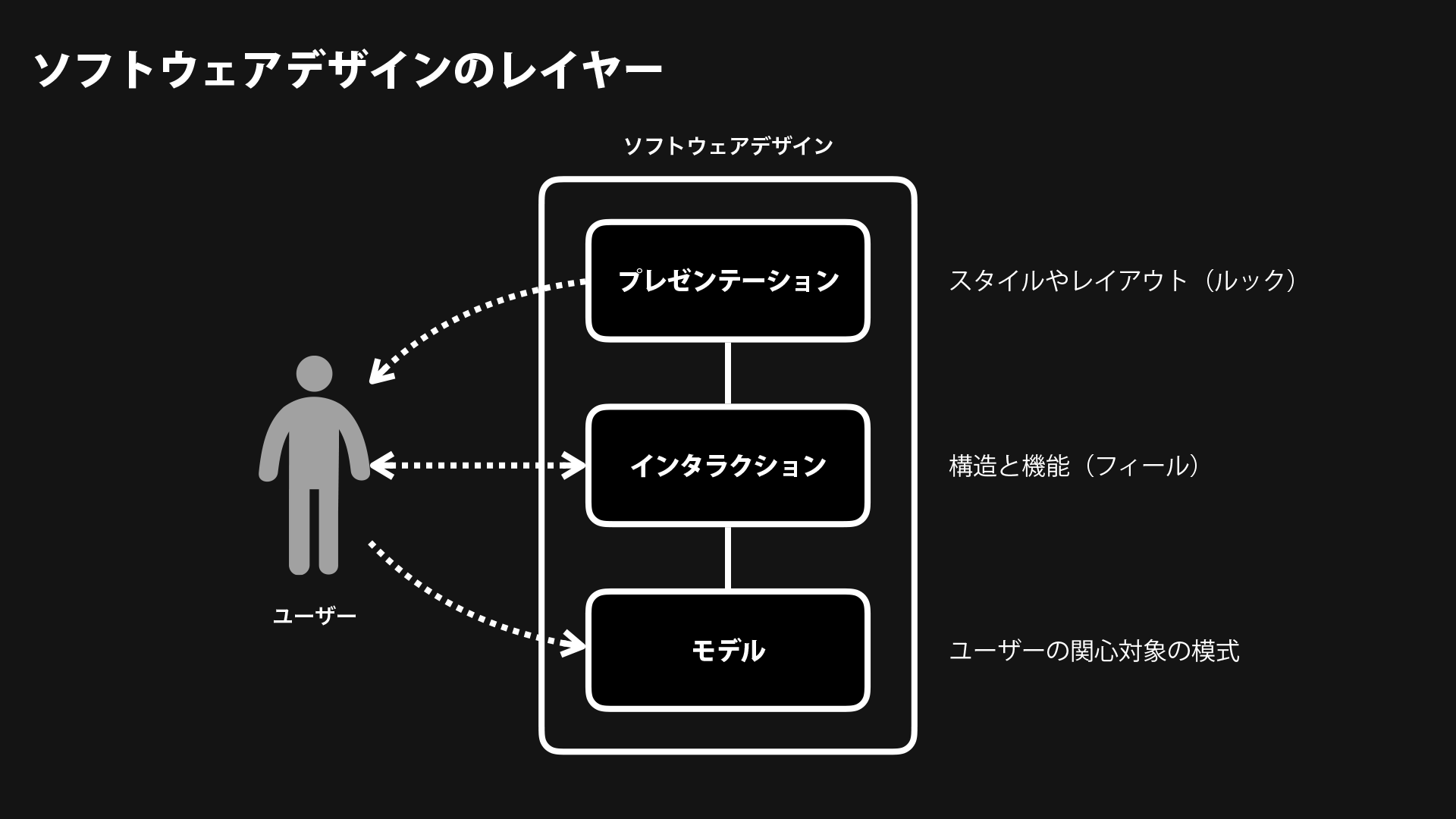
ワークアウトの中では各課題に対して、オブジェクトモデル(対象概念)、インタラクション(構造と機能)、プレゼンテーション(表現方法)についてダイアグラムやスケッチ画を作成しながら検討していきます。

トレーニングメニューは、初級、中級、上級の3コースで構成されています。まずは簡単な単機能アプリのUIから、最後には本格的なエンタープライズシステムのUIまでを題材にして、OOUI への理解とデザイン経験を深めていくことができます。
各レベルの受講は、前レベルの受講が必須となります。実施料金についてはお問い合わせください。2コース以上を同時にご依頼の場合には、ディスカウントがあります。
初級コース
初級コースは、オブジェクト指向UIについての基礎と設計手法の概要を理解し、簡単な課題に取り組みながら OOUI のデザインを体験するコースです。

概要
- 講義: OOUI とは
- 講義: OOUI の設計手法 1
- ワークアウト: レベル 1 – 2
- 4時間
- インハウスのプログラマー、デザイナー、SE、PMなど、ソフトウェア開発に関わる方
- 5〜15名程度(人数に応じてお見積りします)
- オンライン
ワークアウト
| レベル 1 | 1つのオブジェクトを題材にレイアウトまでの全体の流れを理解する |
|---|---|
| レベル 2 | 複数のオブジェクトを題材にナビゲーションとループに適したレイアウトパターンを理解する |
中級コース
中級コースは、やや複雑な課題に取り組みながらオブジェクト指向UIデザインの実践的な理解を深めます。オブジェクトを異なるビューで表現するアプリケーションを題材にして、モデリングの勘所やレイアウト表現のパターンなどを段階的に習得していきます。初級コースを受講した方向けのコースです。

概要
- 講義: OOUI の設計手法 2
- ワークアウト: レベル 3 – 4, オープンゴール
- 4時間
- 初級コースを受講した方(インハウスのプログラマー、デザイナー、SE、PMなど、ソフトウェア開発に関わる方)
- 5〜15名程度(人数に応じてお見積りします)
- オンライン
ワークアウト
| レベル 3 | オブジェクト表示形式のバリエーションとしてマッピング(カレンダー)を理解する |
|---|---|
| レベル 4 | オブジェクト表示形式のバリエーションとしてマッピング(地図表示)を理解する |
| オープンゴール | 受講者各自の経験などから自由度高くテーマを設定し、より実践的に OOUI をデザインする |
上級コース
上級コースは、見つけにくい暗黙的なオブジェクトを探す取り組みや、既存のモデルにオブジェクトを追加していく取り組みを通じて、より実践的な応用力を養います。中級コースを受講した方向けのコースです。

概要
- 講義: OOUI の設計手法 3
- ワークアウト: レベル 5 – 6, オープンゴール
- 4時間
- 中級コースを受講した方(インハウスのプログラマー、デザイナー、SE、PMなど、ソフトウェア開発に関わる方)
- 5〜15名程度(人数に応じてお見積りします)
- オンライン
ワークアウト
| レベル 5 | 抽象的なオブジェクトを題材に暗黙的なオブジェクトを理解する |
|---|---|
| レベル 6 | 暗黙的なオブジェクトと既存のモデルとの組み合わせを理解する |
| オープンゴール | 受講者各自の経験などから自由度高くテーマを設定し、より実践的に OOUI をデザインする |
実施されたお客様の声


UIについて考え方を勉強したことがなかったため、組み立て方について知れたのはよかった。これからUIを考えるにあたってのベースになる知識だと思うし、システム設計のシーンで使っていきたいと感じた。
エンジニア
これまで感覚的に行っていたことが、講師の方によって言語化され、体系的に自分の中で腹落ちしました。デザイナー、エンジニア、企画間で共通の理解が生まれたことにより、今後のサービス開発においてもスコープ決めをどうするかなどの議論も生まれる予感がします。インターフェースと真剣に向き合うことのできた本当に濃密な時間でした。ありがとうございました。
デザイナー
オブジェクトベースという発想で普段デザインやUIを考えていなかったのでその辺り非常に勉強になりました。デザイナーではないのでデザインはできないですが、WF書いたりデザインチェックの時に意見をその視点で見れるのはとても良いです。また、モデルの概念は抜け漏れを防ぐためにもいいなと思いました。
ディレクター
ユースケースからオブジェクトを抽出・整理してエンティティ定義する過程など、意識的にやったことのない作業を体感できたのでよかった。
リサーチャー
皆に考え方が浸透すれば、どういうモデルで考えてるの?というところからレビューできるのは良いなと思った。そこの構造の考え方の違いがプレゼンテーションにも現れると思うので。
マネージャー
資料が見やすく(絵がかわいい)説明もとてもわかりやすかったです。ワークアウトは初級編とはいえ以外と難しく感じましたが、とても楽しくやりがいがありました。既存のシステムと似たようなモデルの例もありとても参考になりました。
エンジニア
オンラインでしたが時間もちょうどよく、いい緊張感の中ワークアウトに取り組めました。
エンジニア
OOUI の概念を知るだけでなく、ワークを通すことでより OOUI の知識が自分の物になったと思います。ワークの成果物に関してFBもいただけたり、学びが深く本当に充実した会でした。ありがとうございました!
デザイナー
メソッドと実践がワンセットになっており非常にわかりやすかった。またレイアウトのテンプレートなどパターンも網羅していたので、迷った時の資料も充実していたのが良かった。
エンジニア
オンラインだったが、ワークが簡単すぎず常に頭を回転させながら取り組めたので学びが多かった。OOUI の記事は事前に読んで少しわかっていた気になっていたが、実際に手を動かすことで自分の知識のなさを実感し、ワークを通して身についていく感じが楽しかった。
エンジニア
非常に難しく感じる場面もありましたが、普段何も気にせず画面デザインに落とし込んでいたことが、きちんとした理由や背景があるということが言語化でき、思考がクリアになりました! 今後はより一層ユーザー目線+OOUI思考を意識して制作していきたいと思いました。
デザイナー
自分の作ったワークアウトについて講師から直接コメントがもらえる点は大変良かったです。課題は簡単そうに見えても、自分でやってみるとどうしていいのかわからない点も多かったため、改善点や方向性がわかるのはスキル向上に繋がりました。他の人のワークアウトが見られるのもかなり楽しかったです。
エンジニア
モデル設計とプレゼンテーション設計は別々に考えることが多かったが、一緒に考えることで統一感のある設計ができるということが体験できてよかった。
エンジニア
クラス設計やデータモデリングの考え方に近く、今まで勘でやっていた部分が体系化されて大変よかったです!
エンジニア
デザイン要素のモデル化という概念が、非常に興味深かったです。どう設計していくのか、という背景の設計思想がきちんと共有されていることでデザインしていく中での誤差について論理的に説明できるようになるのではと思いました。
デザイナー
講義と実践のワーク共に濃く、インプットとアウトプットを同時にできたことにより理解が深まったように感じます。今回のトレーニングを受けて、オブジェクトの抽出やコレクションとシングルの関係性を整理することなど、実際の画面に落とし込む前段のところを今まで疎かにしてしまったことを痛感しました。今回学んだことを少しずつ実践していきながら自分のものにしていけたらと思います。
デザイナー
UIの設計についてほぼ知識がなかったため、講義内容が有益であった。特に日頃自身が利用しているアプリ等で使いにくいと感じるUIについて言語化されていたことが良かった。自身でなんとなく使いにくいではなく、きちんとした理由付けができる考え方の基礎ができたことが一番有益であった。
エンジニア
初めてUI設計の具体的な方法論を学ぶことができた。
エンジニア
何度もワークを繰り返すことで OOUI に基づいた画面設計の進め方、考え方が自然と身についた。
エンジニア
オブジェクト指向設計は、システム内部だけでの技法が中心であり、「なんとなく」オブジェクト指向っぽいUIを設計していたが、今回の研修でその技法の基礎が確立された。
エンジニア
OOUI を学ぶことでこれまで意識できていなかったUI設計の勘所を学ぶことができた。
エンジニア
UIを検討する時の型として利用できる。
エンジニア
実践的だったのですぐ活用できると思います
エンジニア
要件の整理や、開発とデザイナーの認識合わせに使えそう。
エンジニア
自分が改修しているプロダクトのUIが、本来あるべき形を出すのに、活かせると思いました。改修する中でより良いUIUXに少しでも近づけていきたいと思っているのですが、そのあるべきをどう出すべきか悩んでいたので、今回の研修の考え方は、整理するのにとても役立ちそうだと感じました。
デザイナー
インプットと実践両方できた。講師からOOUIの思想に基づいて、どう画面設計するのが良いか聞きながら、自分の考えた画面と比較して考察できたのが良かった。
ディレクター
ワーク形式で行う講義で、自分で頭と手を動かすのがとても良い刺激となり、また実践的で良かったです。今まで受講した各種セミナーの中でも、とくに印象深いセミナーとなりました。ありがとうございました。
エンジニア
初めは同じに見えるものを異なるオブジェクトとして抽出するということが理解できなかったのですが、ワークの過程で理解できるようになりました。今回、OOUI について学ぶことができ、非常に勉強になりました。講義の後、自身が普段使っているチケットサイトやネットショッピングのサイトについて使いやすいものと使いづらいものとでどこが異なるのか比較して考えてみたのですが、使いやすさは OOUI であるということを実感しました。
デザイナー
タスクが足されていく流れが体感できたのが良かった。増殖しても、前のものをあまり動かさずに構成できることが実感できた。ルートナビゲーションの名前とクリックしたときに最初に見えるオブジェクトの関係性もわかり理解が深まった。
デザイナー
UIの表現モデルを作るとき、エンジニアリングもデザインも重要なので、それを結ぶオブジェクトモデリング大事だなぁと思いました。
デザイナー
こういった前提知識が言語化されて共有されていると、プロダクト開発の効率が上がりそうだし、エンジニアもデザインに納得できそうだと思いました。
エンジニア
実施されたお客様
(掲載許可をいただいたお客様のみ、50音順、敬称略、実施当時の社名)
- 株式会社i-plug
- ウイングアーク1st株式会社
- ウェブリオ株式会社
- 株式会社エクサ
- NTTコミュニケーションズ株式会社
- NTTコムウェア株式会社
- Classi株式会社
- KDDI株式会社
- 株式会社ネットプロテクションズ
- パーソルキャリア株式会社
- BASE株式会社
- ブラザー工業株式会社
- 株式会社プレイド
- 株式会社牧野フライス製作所
- 株式会社LegalForce
- 株式会社リクルート
- 株式会社リクルートライフスタイル
- ヤフー株式会社
- 株式会社U’eyes Design
- 横河電機株式会社