 3ペイン
3ペイン
1画面を、大きく3つのペインに区切り、各ペインに機能を割り当てたうえで、上下または左右に並べる。
理由:画面内で必要となる機能や項目の分類を常に表示し、それらに対するアクセス性を高めるため。また、関連の強い情報や作業を、1画面内で対応づけて見せるため。

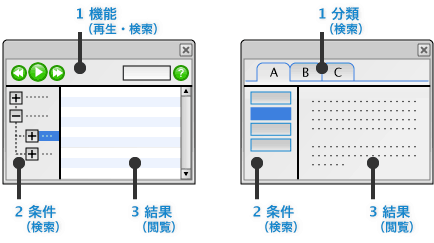
上下の3ペイン

左右の3ペイン
効能
- 操作の順序と視線移動の方向性が合致するため、自然な操作感を実現できる。
- 「条件画面」と「結果画面」を用意し、画面遷移を行う場合に比べ、条件と結果の対応を1画面内で把握できる。
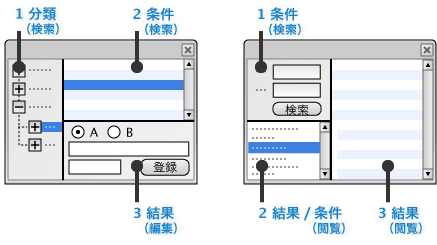
用法
- 検索(Retriever)の結果を条件とし、最終的な結果を表示する。
- 画面内のオブジェクトを操作するための機能を、常に画面上に表示しておく。
- 機能や分類・条件は上または左のペイン、結果は下または右のペインに表示する。
- ペイン同士は、矩形の枠線または罫線で区切り、それぞれの範囲を明確にする。
- 各ペインは、ドラッグによるサイズの伸縮ができるようにする。
