 ガイドプロンプト
ガイドプロンプト
入力プロンプト(手がかり)として、そこに何を入力すればよいかを説明する短文をフィールドの中に入れておく。
理由:ガイダンスを入力フィールドの中に配置することによって、スペースを節約しながらユーザーの理解を促せるため。

ガイドプロンプト
効能
- 常に表示されている機能などで、ラベルはシンプルにしたいが、はじめてのユーザーにはもう少し使い方を説明したい場合、短い説明文をプロンプトとして見せれば、ユーザーはその使い方を推測しやすくなる。
- ユーザーは、コントロールの隣に置かれたラベルよりも、入力フィールド自体に注目しやすいため、ラベルが目に入っていないユーザーでもそのフィールドの用途を把握できる。
用法
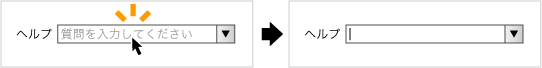
- 入力コントロール(主にテキストボックス)を配置する場合、ラベルに加えて、フィールドの中に(デフォルト値として)短い説明文を入れる。例えば、ヘルプ情報を検索する機能において、テキストボックスのラベルが「ヘルプ」であっても、ユーザーはそれが何をするためのテキストボックスなのか理解できない恐れがある。その時「質問を入力してください」といったプロンプトがあれば、その機能性を理解できる。
- そのフィールドがフォーカスされると、ガイドプロンプトは消え、空欄になるようにする。
- フィールドが空欄の状態でフォーカスアウトされると、再びガイドプロンプトが表示されるようにする。
- ガイドプロンプトは、ユーザーが自分で入力した文字列と区別がつくように、グレーで表示する。
- バリデーションの際には、ガイドプロンプトの文字列は未入力と同義に扱う。
- ガイドプロンプトだけで十分であれば、ラベルは必要なくなる。その場合ガイドプロンプトはラベルプロンプトと同じ位置づけになる。
注意書き
- ガイドプロンプトは、ユーザーが何かを入力してしまうと説明文が見えなくなってしまう。そのため、入力済みのコントロールを見てユーザーが「そこは何を入力するフィールドか」分からない恐れがあるような状況では、混乱の原因となる。
