 ラベルプロンプト
ラベルプロンプト
入力プロンプト(手がかり)として、コントロールに対するラベルをフィールドの中に入れておく。
理由:ラベルを入力フィールドの中に配置することによって、スペースを節約でき、UIをシンプルにできる。

ラベルプロンプト
効能
- 入力コントロールのデフォルト値として、そこに何を入力すべきかをガイドする文言を入れておく場合がある。これを入力プロンプトと呼ぶが、そのコントロールのラベルをプロンプトにしてしまうことで、ラベルを置く分のスペースを節約することができる。
- ユーザーは、コントロールの隣に置かれたラベルよりも、入力フィールド自体に注目しやすいため、ラベルがプロンプトになっていればそのフィールドの用途を把握しやすい。
- 入力項目のラベルが階層的である場合(例えば、「氏名」というラベルがついた枠の中に「姓」と「名」のテキストボックスがあるような場合)、下位のラベルをラベルプロンプトにすることで、画面がシンプルになる。
用法
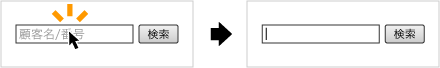
- 入力コントロール(主にテキストボックス)を配置する場合、通常はその左(または上)にラベルを置くが、そうではなく、フィールドの中に(デフォルト値として)ラベルを入れてしまう。
- そのフィールドがフォーカスされると、ラベルプロンプトは消え、空欄になるようにする。
- フィールドが空欄の状態でフォーカスアウトされると、再びラベルプロンプトが表示されるようにする。
- ラベルプロンプトは、ユーザーが任意に入力した文字列と区別がつくように、グレーで表示する。
- バリデーションの際には、ラベルプロンプトの文字列は未入力と同義に扱う。
- ラベルはラベルとしてフィールドの外に置き、入力をガイドする説明文を別途フィールドの中に見せたい場合は、ガイドプロンプトを用いる。
注意書き
- ラベルプロンプトは、ユーザーが何かを入力してしまうとラベルが見えなくなってしまう。そのため、入力済みのコントロールを見てユーザーが「そこは何を入力するフィールドか」分からない恐れがあるような状況では、混乱の原因となる。
