 2ペイン
2ペイン
1画面を、大きく2つのペインに区切り、各ペインに機能を割り当てたうえで、上下または左右に並べる。
理由:関連の強い情報や作業を、1画面内でシンプルに対応づけて見せるため。

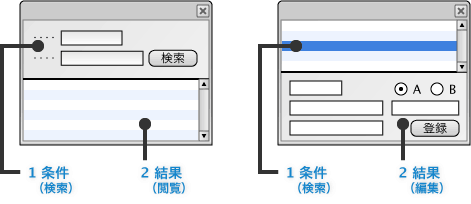
上下の2ペイン

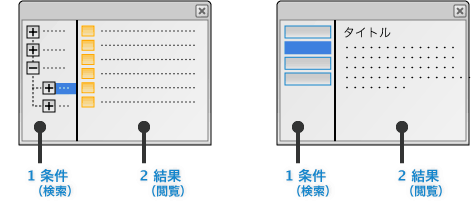
左右の2ペイン
効能
- 操作の順序と視線移動の方向性が合致するため、自然な操作感を実現できる。
- 「条件画面」と「結果画面」を用意し、画面遷移を行う場合に比べ、条件と結果の対応を1画面内で把握できる。
用法
- 一方のペインに検索(Retriever)や一覧操作(Manipulator)を提示して、そこでユーザーが条件を指定すると、もう一方のペインに提示された閲覧(Viewer)がその結果を表示する。
- 条件は上または左のペイン、結果は下または右のペインに表示する。
- ペイン同士は、矩形の枠線または罫線で区切り、それぞれの範囲を明確にする。
- 各ペインは、ドラッグによるサイズの伸縮ができるようにする。
