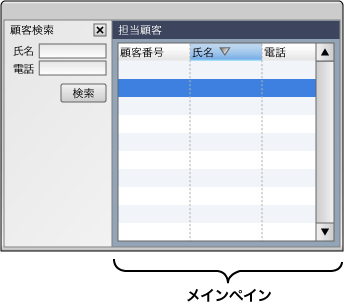
 メインペイン
メインペイン
画面内で、ユーザーにとって最も重要な位置づけにあるペインを、初期表示状態で目立たせる。
理由:現在、行うべき作業にユーザーを的確に誘導するため。

メインペイン(操作対象オブジェクトの一覧)
効能
- 画面の中で、まずどこに着目して作業をはじめればよいか自明になる。
- メインペイン内に表示されるオブジェクトや情報を把握することで、その先の操作方法を適切に組み立てることができる。
用法
- フレキシブルペインとして構成された複数のペインのうち、ユーザーの作業の中心となるペインを「メインペイン」と捉える。
- メインペインには通常、ユーザーがそのシステムを使って扱おうとする基本のオブジェクト(Eメールクライアントであれば、受信したEメールのリスト)が表示される。
- メインペインは、できる限り画面最上部に配置する。最上部であれば、左側、中央、右側のいずれでもよい。
- 画面の初期状態で、メインペインを最も大きく表示する。ただし、メインペインの内部に含めるべき要素が少なく、余白ばかりが広がる場合には、他のペインと同等の面積でもよい。
- フレキシブルペイン内では、メインペインを非表示にしてはならない。
- ユーザーがペインの見出し部分をドラッグすることで、メインペインとその他のペインを切り離して、それぞれをウィンドウにすることができてもよい。(例:Microsoft Visual Studio)
注意書き
- メインペインに何を表示するかは、そのシステムでユーザーが何を手がかりに作業を進めていくかということであり、全体のコンセプトを左右する重要なデザイン判断といえる。
- メインペインは通常、特定のオブジェクトの一覧や詳細、あるいは特定のタスクを表すものである。情報の入れ物(カテゴリー)一覧がメインペインになることは少ない。ユーザーは入れ物に関心があるのではなく、中身に関心があるため。
発話例
- 「水橋さん、ちょっとメインペインが目立ってないんじゃないかな。これじゃ、ユーザーはどこを見ればいいのかパッと見て分からないでしょ」
蘊蓄
メインペインは、マルチウィンドウを用いたアプリケーションにおけるメインウィンドウと同等の役割を持つ。メインペイン以外のペインは、マルチウィンドウアプリケーションにおけるプロパティシート、もしくはダイアログに該当する。
