 サイズの伸縮
サイズの伸縮
画面やペインのサイズを可変とし、リサイズに合わせて画面要素を適切に再レイアウトする。
理由:解像度の様々な閲覧環境で、それぞれ読みやすい表示を確保するため。

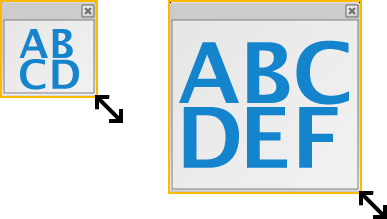
リサイズに合わせて、内容が伸縮する画面
効能
- 画面要素の収まりが悪く、読みづらい箇所を引き伸ばし、見やすく調節できる。
- 小さな画面でも、横スクロールが発生せず、美しいデザインのままコンテンツを利用できる。
- ユーザーの利用状況に合わせて、必要なペインを伸縮することで、操作手順や情報の関係性が分かりやすくなる。
用法
- 様々な閲覧環境での利用や、様々な身体特性を持つ多くの人々の利用が想定される場合には、サイズを伸縮できるようにする。
- サイズの指定には、%やemなどの相対値の単位を使用する。
- サイズの変更が可能な位置にマウスポインターが重なった場合、ポインターの形状を変化させ、操作が可能であることを示す。
注意書き
- リサイズした結果、スクロールバーが各ペインに発生するようであると、画面全体が見づらくなる。伸縮可能な最大サイズ・最小サイズを規定する必要がある。
