サイトのモバイル対応パターン
ソシオメディアでは様々な業種や用途のUIについて、コンサルティング、設計、評価を行っていますが、昨今はやはり、モバイル向けのソリューションを扱う機会が多くなっています。例えば、スマートフォン向けウェブアプリ/サイトの構築もそのひとつです。
PCブラウザをメインのターゲットとして運用してきた自社のウェブアプリ/サイトをモバイルに対応させるにあたって、制作面でのノウハウは世間で色々と語られています。しかしその前に、そもそもの企画趣旨として、モバイル向けのサービスをどのような位置づけにするのかという観点から、デザインの方向性を考えなければいけません。
モバイル向けのウェブアプリ/サイトをデザインする際に考えなければいけないのは、まず、モバイルユーザーの利用状況です。一般的には、PCでのウェブ利用にくらべて次のようなことが言えます。
- 小さなスクリーン
- タッチによる操作
- 低スペックのプロセッサ、メモリ、通信
- 短時間での細切れな利用(移動時)
- ファイルダウンロード/アップロードに制限がある
- GPSやカメラといったデバイス機能と連携できる可能性がある
結果的に、モバイル向けのデザインは、概ね次のような方向性を持つことになります。
- 一度に見せるコンテンツや機能を少なくする
- ボタンやリンクは大きめにする
- 装飾的な演出を減らす
- 用途を限定(あるいは強く優先度づけ)する
- 端的に結果を出す
- 可能であればデバイス機能と連携した仕掛けを入れる
ただし、これらの取り組みをどういったバランスで行うかは、そのサービスをビジネス上どのような位置づけにするかで変わってくるでしょう。
例えば、PC向けとは全く違うサービスモデルをモバイル向けに考えているのであれば、モバイル独自の機能や表現を徹底的に追求することになりますし、PCサイトが持つコンテンツや機能をすべてモバイルブラウザからもアクセスできるようにすることが重要なら、ある程度操作性を犠牲にしてでもPCサイトの構成や表現を踏襲する必要があるかもしれません。
そこで今回は、いくつかの有名企業のPC向けサイトとモバイル向けサイトを比較しながら、「サイトのモバイル対応パターン」を紹介したいと思います。
1. レイアウトの単純化
これはほとんどのサイトがやっていることだと思いますが、モバイル向けサイトでは、レイアウトを単純化して、シングルカラム化します。

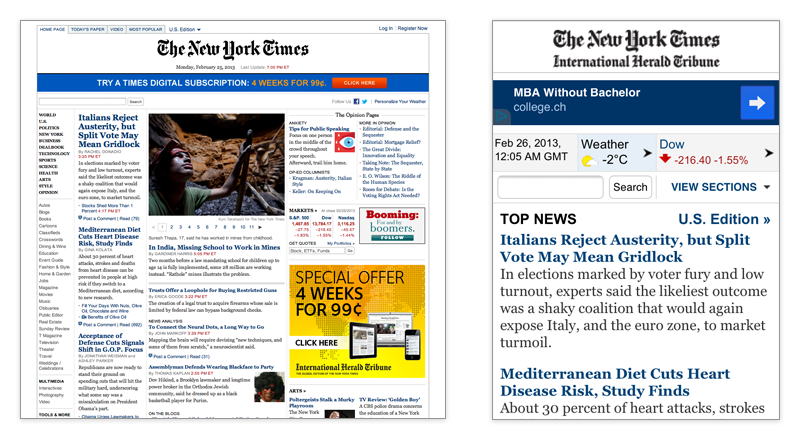
nytimes.com
例えばニューヨークタイムスでは、PCサイトは新聞紙面の雰囲気を出した複雑な段組みのレイアウトになっていますが、モバイルサイトではそれを思い切ってシングルカラム化しています。
その際、メインビジュアルや巨大な広告は排除し、天気予報や株価などを小さくページ上部に配置しながらも、基本的にはトップ記事をすぐに読み始められるようにデザインされています。記事の読みやすさこそが最も重要だと考えたのでしょう。

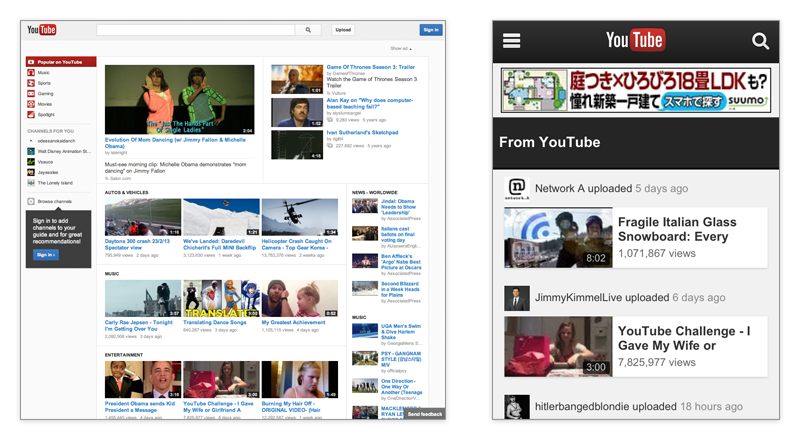
youtube.com
YouTube のサイトも、PC向けではいくつものサムネールを縦横に並べたカタログ風のレイアウトですが、モバイルサイトではシングルカラム化され、スマートフォンの一般的なリスト表示の表現で縦に項目を並べています。
その際、グローバルメニューや検索ボックスは一度タップして呼び出すようになっており、ナビゲーションよりもコンテンツをまず見せることを重視しているようです。
また同サービスのモバイル向けアプリとの一貫性も意識され、非常にアプリライクなUIになっています。
2. 複雑な操作を無くしてその分階層を増やす
画面をシンプルにするために一度に見せる選択肢を減らすと、その分、階層が増えることになります。特に巨大なサイトではそれが顕著であり、PCサイトよりモバイルサイトの階層構造はより狭くより深くなるでしょう。

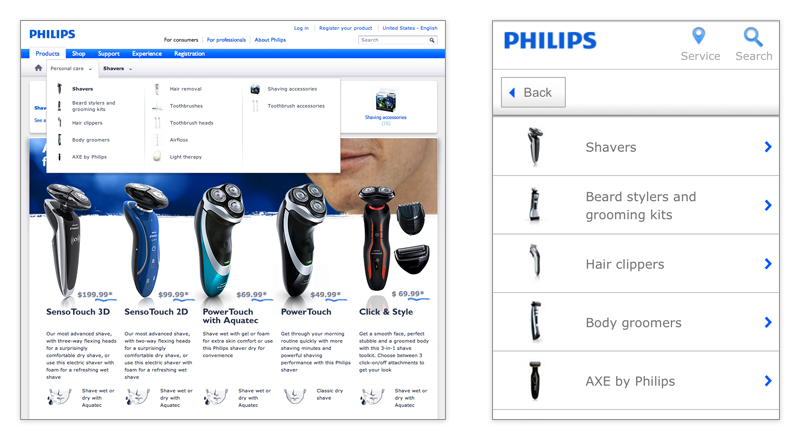
philips.com
Philips のPCサイトではポップアップ式のメニューによって下位階層に直接アクセスできるようになっていますが、モバイルサイトでは単純なリスト形式の中間階層をドリルダウン式に下っていく表現をとっています。
タッチではマウスのように細かな操作がしづらいので、たとえタップ数が増えても確実に利用できるナビゲーション表現を選択しているようです。

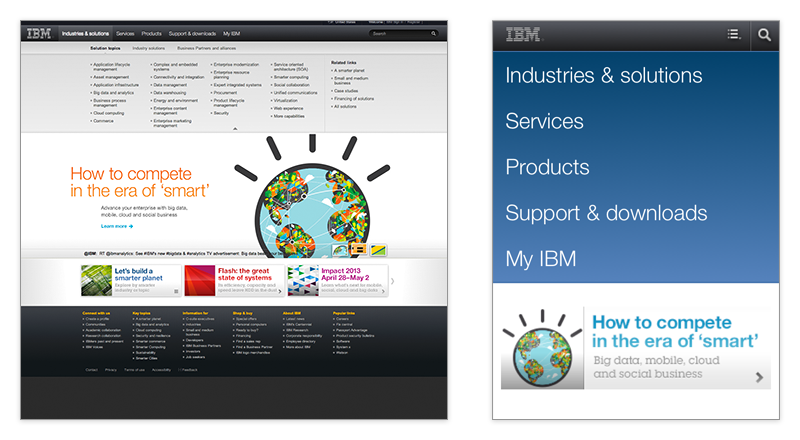
ibm.com
IBM のサイトも非常に巨大であり、PCサイトではヘッダーからスライドして現れる大きなナビゲーションメニューを使って直接下位階層に移動できるようになっています。モバイルサイトでは、階層をひとつずつドリルダウンしていく方式のナビゲーションになっています。
3. プロモーション + 限定的なメニュー
モバイルでは装飾的な要素を減らすべきとはいえ、そもそもプロモーション目的のサイトでメインビジュアルを削ることはできないと考えることもあります。特にイメージ戦略を重視している場合、ビジュアル面での訴求と機能面の訴求の間でうまくバランスをとる必要があります。

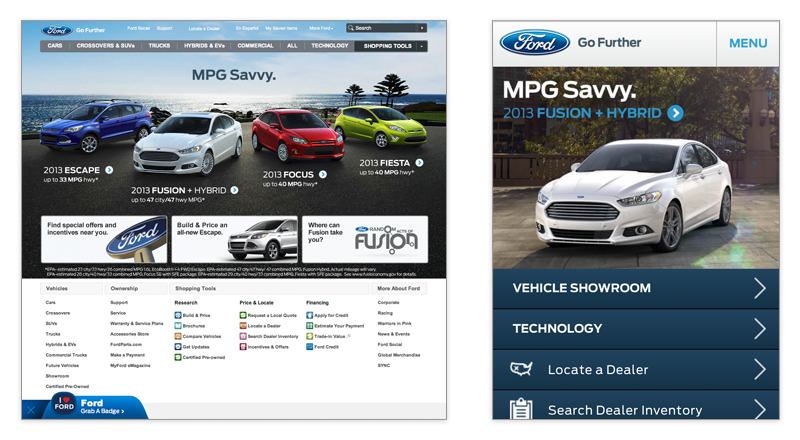
ford.com
Ford サイトでは、モバイルサイトでもページ上部に大きめの商品写真を掲載して、ビジュアルでユーザーに訴求しようとしています。
ただし、小さなスクリーンを意識して、PCサイトで使っている写真よりも単純かつ被写体を大きく写したものを使用しています。
また、残りのスペースには、PCサイトよりも単純なナビゲーションメニューを配置し、ページをシンプルに保とうとしています。
メニューではディーラー検索(Locate a Dealer)などモバイル利用において重要度の高い項目がPCサイトにくらべて優先度高く扱われているようです

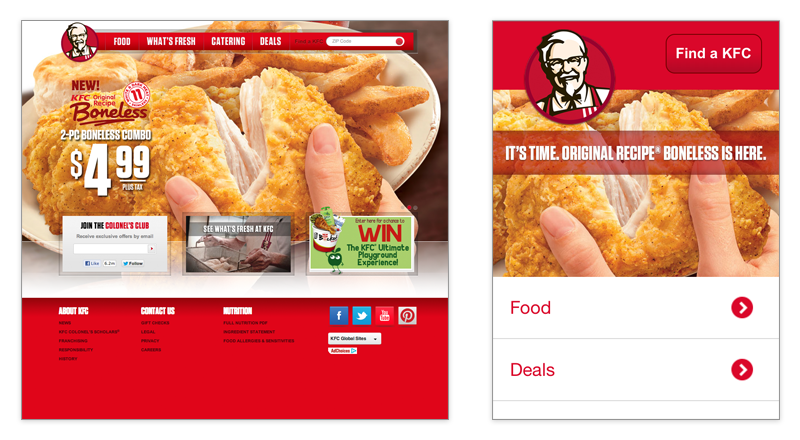
kfc.com
KFC サイトでも、店舗検索(Find KFC)やクーポン情報(Deals)が強調されており、モバイルでの利用シーン(外出先で KFC 店舗を探しているなど)を意識した構成になっています。
4. 売るための店ではなく買うためのツールに見せる
大量の商品を扱うECサイトでは、PC向けには賑やかに商品写真や特集記事へのリンクなどを並べて、モバイル向けにはシンプルに商品検索の機能性を前面に出すことが多いようです。

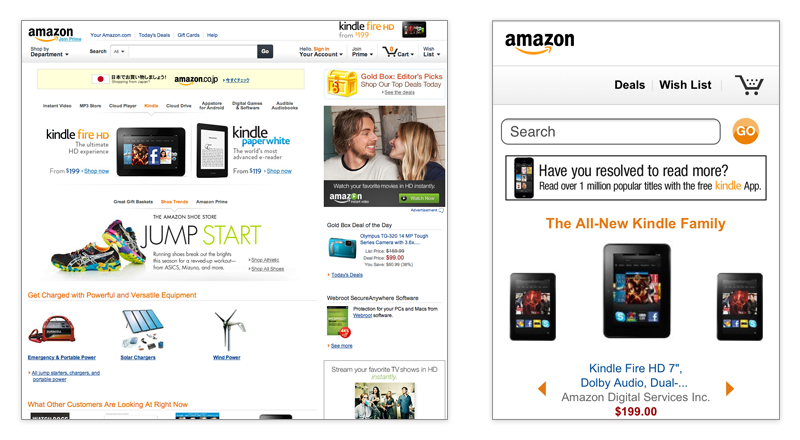
amazon
Amazon のモバイルサイトは、宣伝調の見出しやバナー風の画像を排して、検索機能を強調しています。
また当然のことながら、ショッピングカートから購入フローにかけても、単純化されたウィザードの表現になっており、物を売るためのお店というよりも、物を買うためのツールといった印象を与えています。

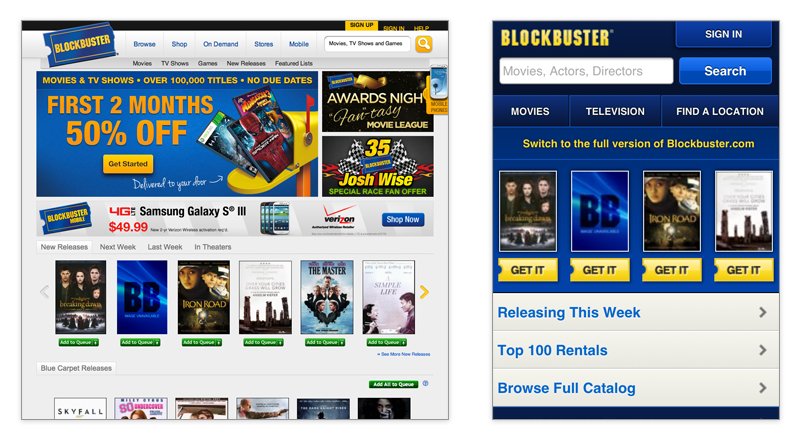
blockbuster.com
Blockbuster でも、PCサイトにある大きなプロモーションエリアがモバイルサイトでは削られており、検索機能やカタログとしての機能を前面に出した、アプリライクなデザインになっています。
5. モバイルならではの用途に特化する
ECサイトのようにオンラインで直接商品を販売しているのでなくても、業種によっては、モバイルならではの機能がビジネス上の強力なエンゲージメントになる場合があります。

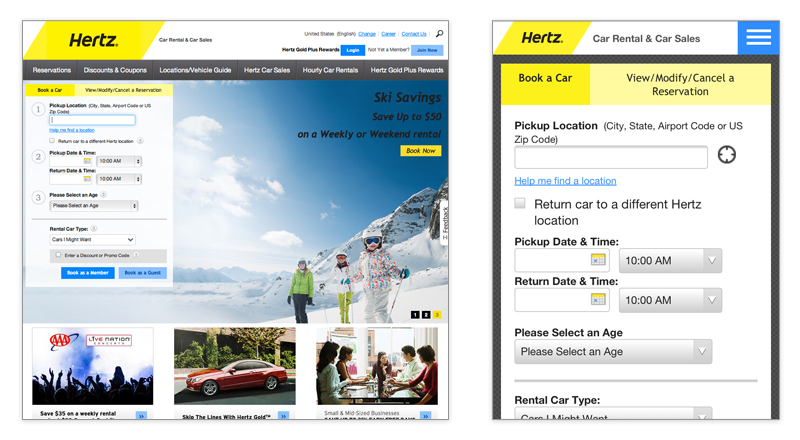
hertz.com
Hertz のサイトでは、PCからでもレンタカーの予約ができますが、レンタカーというサービスの性質上、この機能はモバイルにおいて大きな意味を持つはずです。
そのためモバイルサイトではレンタカー予約のためのUIのみを全面に出し、コーポレートサイトというよりは、予約のための専用アプリのような体裁になっています。GPS を利用して近くの営業所を探しやすくするといった工夫もあります。

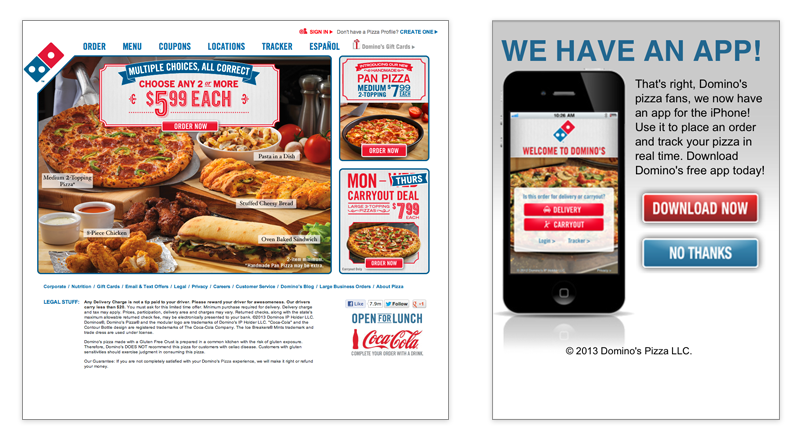
dominos.com
一方、Domino’s Pizza は、PCサイトでは大きなプロモーション画像とともにメニュー紹介を全面に出していますが、モバイルサイトにアクセスすると、通常のトップページを表示する前に、まずアプリ(ピザを注文できる)のダウンロードを促すページが表示されます。
つまりモバイルデバイスは、オンラインプロモーションを見せるためのメディアであるよりも、リアルな注文を行ってもらうためのツールとして完全に位置づけられているようです。
6. モバイルをメインにする
サービスによっては、モバイルデバイスからの利用をメインに考え、PCサイトはサブ的な位置づけになっている場合もあります。

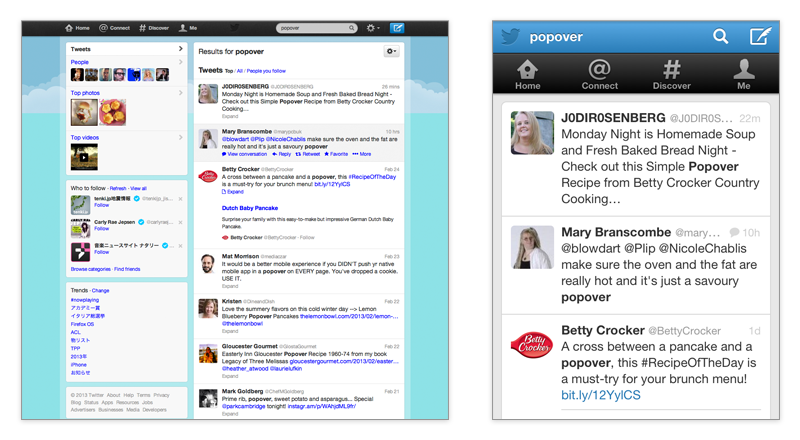
twitter.com
Twitter は今では恐らくモバイルでの利用をメインに考えていると思われます。もともとシンプルな機能で構成されたサービスなので、モバイル向けのアプリやサイトからほぼ完全に利用することができ、またそれがユーザーの利用コンテクストにも合っているのでしょう。
そのためPCサイトはモバイルサイト/アプリの構成を反復しています。レイアウトとしては二段組になっていますが、左カラムは実質的におまけのような位置づけになっていて、特にPCならではの機能性や使い方を示唆しているわけではありません。

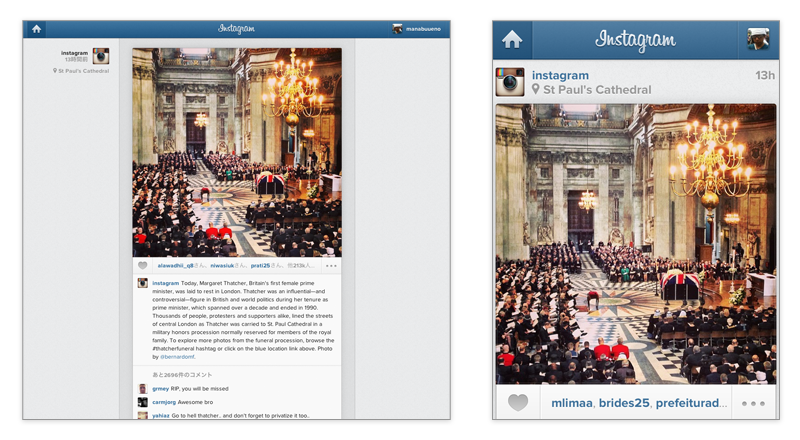
instagram.com
また例えば Instagram のように、メインの利用環境はモバイル向けのアプリであって、ウェブサイトは投稿されたコンテンツの閲覧用と割り切る考え方もあります。
またこれらのサービスでは、コンテンツへのアクセス手段を API として公開しており、公式アプリ/サイトのUIは表現のひとつに過ぎないという位置づけになっています。自社のUIを通じてだけでなく、より多くの経路でコンテンツを流通させることが、サービス価値もしくは企業価値の向上につながり、それがビジネス上の優位性になるような事業モデルであることがうかがえます。
7. モバイルサイトは作らない
モバイルデバイスでの閲覧に最適化したサイトを作ることが必ずしもビジネスとして有利に働かないとするなら、あるいはコストが見合わないなら、わざわざモバイルサイトを作らなくてもよい、という考え方もあるでしょう。
コンテンツや機能が特殊な操作(マウスオーバーなど)やプラグイン(Flash など)に依存しているのでなければ、PC向けに作ったサイトでもモバイルデバイスで見ることができます。
あるいは、タッチ操作で扱いにくいような箇所だけをモバイル向けの表現に変更するという方法もあります。

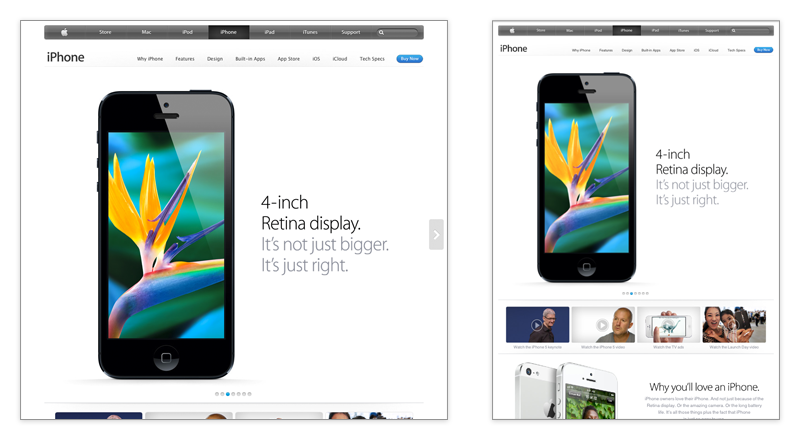
apple.com
Apple のコーポレートサイトは、特にモバイル向けのデザインが用意されているわけではありません。しかしよく見ると、iPhone や iPad からアクセスした時にはタッチ操作でも問題なく閲覧できるような配慮があります。
例えば iPhone の紹介ページの上部にある大きなプロモーション画像部分。PCで見ている時にマウスオーバーすると、左右にボタンが現れて、それをクリックすると前後の画像に切り替わるようになっています。
タッチスクリーンではマウスオーバーの表現を使えませんが、iPhone や iPad で同ページを見ると、このプロモーション画像を指で左右にスワイプできるようになっており、問題なく前後の画像に切り替えることができます。
また Apple はオンラインストアを利用するための iPhone アプリを配布しており、iPhone でストアページにアクセスすると、このアプリのダウンロードを促すバナーが表示されるようになっています。
サイト全体をモバイル利用に最適化するのではなく、その必要性が高い部分のみを別のソリューション(アプリ)で提供するという考え方です。

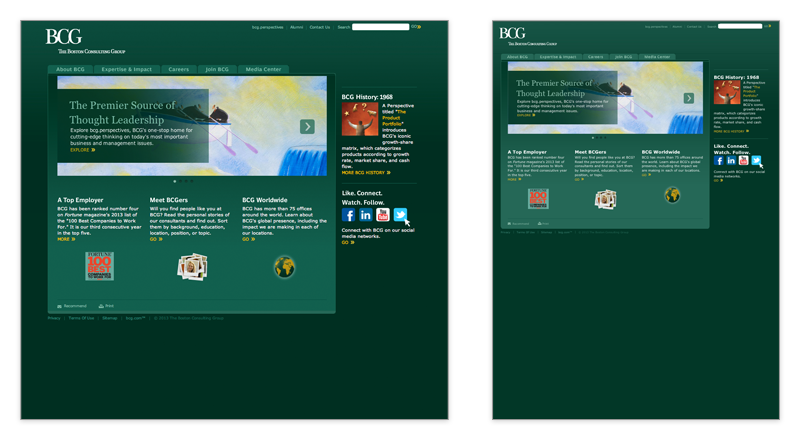
bcg.com
Boston Consulting Group もモバイルサイトを用意していません。モバイル向けには特に何もしていないように見えます。
事業の性質上、モバイル向けのデザインを用意してもコンバージョンの向上につながらないと判断しているのか、他の理由があるのか分かりませんが、何か考えがあるのだと思います。
以上、サイトのモバイル対応パターンを7つにまとめてご紹介しました。
モバイル向けのサイトをデザインするにあたって、ナビゲーションメニューやページレイアウトといった個別要素のデザインパターンを知ることも大切ですが、その前に、モバイル向けサイトというものをサービスとしてどのような位置づけにするのかということを検討する必要があるでしょう。
それによって、大枠のデザイン方針も決まってくるはずです。
自社のモバイルサイトを構築/改修する際には、その点をあらためて意識して、今回あげたパターンを参考にUIの方向性を考えていただければと思います。
