iPhone 向けソシオメディアサイト構築の裏話(設計編)3
iPhone 向けソシオメディアサイト構築の裏話(設計編)2の続きです。

ヘッダーの受話器アイコンをタップしてソシオメディアへ電話

ヘッダーのピンアイコンをタップしてマップアプリを起動

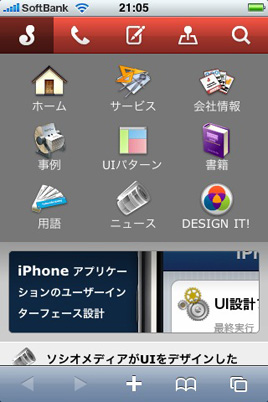
ヘッダーからスライド表示されるメニュー
モバイル状態からの用途に最適化する。
iPhone HIG には、iPhone アプリに求められることとして、次のようなユーザー像を想定するよう書かれています。
- ユーザーは屋外を移動中である。
- ユーザーはそのアプリケーションを開いてすぐに有益なコンテンツを見たい。
- ユーザーはそのアプリケーションにおいて少ないタップで目的を果たしたい。
これをヒントに、ソシオメディアの iPhone 向けサイトでは、次のデザインコンセプトを基本とすることにしました。
- 屋外を移動中のユーザーが、すぐにソシオメディアにアクセスできる。
例えば、ソシオメディアのオフィスを訪問しようとしている人が途中で道に迷った時にすぐにソシオメディアに電話がかけられるとか(そう、iPhone は電話です!)、フォームからメールを送信できるとか、地図を確認できるといったことが重要だと考えました。
そこで、スクリーン上部には iPhone のタブバー風ヘッダーを配置し、5つのボタンをアイコンで並べ、そこから直接ソシオメディアに電話をかけたりマップでオフィスの所在地を確認できるようにしました。問い合わせフォーム(これは通常のPC向けサイトにもある機能)も当然含めます。
デザインコンセプトの重要性
モバイル向けのアプリケーションに限らず、このようにサービス/製品のデザインコンセプトをきちんと決めてから要件定義や設計を行うことはとても大切なことです。
構築プロセスの各段階で持ち上がる大小のトレードオフに対して、適切な意志決定をするための基準となるからです。ある機能を付けるべきかどうか、付けるとしたらどのような表現が良いのか、優先すべき機能はどれで、どの部分のユーザビリティを重視するのか、といったことは、このデザインコンセプトに照らして判断されることになります。
たとえ便利そうな機能や表現を思いついても、それがデザインコンセプトに反するようであれば、採用すべきではありません。システムが無駄に複雑化して、最も重視するタスクのユーザビリティを阻害してしまうからです。
コンテンツ間の優先度を見直す
モバイルユーザーにとっての利便性を考えた結果、コンテンツ部分の見せ方にも少し工夫をしています。PC向けのサイトとは違った観点でコンテンツ間の優先度を見直すことにしました。
通常ウェブサイトのホームには、そのサイト内のコンテンツを俯瞰するようなメニューや、強調したいトピックなどがところせましと並べられます。それはできるだけ多様なニーズを満たそうとするためです。
しかしモバイルユーザーはたいてい急いでいますし、情報空間を無目的に散策するのではなく、目的の機能やコンテンツをダイレクトに呼び出したいと考えているはずです。
そのためソシオメディアサイトの iPhone 版では、ホームでまず最近アップされたページのリストを見せることにしました。カテゴリーごとに分類された各種コンテンツへは、一度メニューを呼び出してからアクセスするように割り切りました。
つまりサイトの構成を把握してもらうことよりも、すぐに目新しいコンテンツが見えていることの方がモバイルユーザーにとっては有用だろうと考えたのです。
