iPhone 向けソシオメディアサイト構築の裏話(設計編)4
iPhone 向けソシオメディアサイト構築の裏話(設計編)3の続きです。

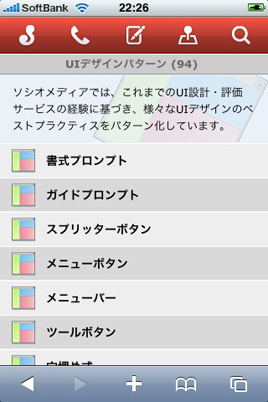
iPhone から既存の全てのページを閲覧可能に

ヘッダーからスライド表示される問い合わせフォーム
PC向けサイトのコンテンツを流用し、全ページを iPhone でも閲覧可能にする
PC向けのサイトとは別にわざわざ iPhone 向けのデザインを作る以上、PC向けのサイトが提供しているコンテンツや機能は全て iPhone からもアクセス可能にする必要があると考えました。そもそも iPhone の Safari ではそのままPC向けのサイトを閲覧できるわけなので、もし閲覧可能なコンテンツや機能が制限されるなら、iPhone 向けのデザインを作る意味があまりなくなってしまうからです。
この考え方はiPhone 向けソシオメディアサイト構築の裏話(設計編)1で書いた「表示する要素を厳選して最小限にする」ことと矛盾するように聞こえるかもしれませんが、我々が考えたのは、「UIはシンプルに、コンテンツは豊富に」ということです。ソシオメディアサイト内に存在する約1800ページ全てを iPhone から閲覧可能にしたかったのです。
その場合、PC向けサイト用に作成したコンテンツはできる限りそのまま自動的に iPhone 向けの表示に変換されるようにして、コンテンツ管理を一元化することが望まれます。
ソシオメディアサイトでは WordPress というコンテンツ管理システムを使ってサイトを構築しているので、コンテンツのデータベースはそのままに、新たに iPhone 向けのテンプレートを作成して、iPhone からアクセスされた場合にそのテンプレートが適用されるように設定すればよいと考えました。
また機能的な部分で懸念されたのは、PC向けサイトでは問い合わせフォームに Ajax 技術を使っていることでした。しかしこれも iPod Touch の Safari で問題なく動くことが事前に確認できたので、基本的な JavaScript コードはほぼそのまま流用できることが分かりました。
実装へ
ここまで書いたような方針を立てた後は、早速テスト環境での実装を開始しました。詳細な仕様を決めてから作り始めるのではなく、作りながら見た目の細かな部分や画面構成要素を決定していきました。
今回のような比較的小規模でスケジュールのハンドリングが可能なプロジェクトでは、早期に「動くもの」を作ってしまうアジャイル式の作業が有効だと考えました。設計や実装のノウハウがまだ蓄積されていないタイプのシステムでは、仕様と実現性/有効性のバランスを事前に検討しづらいので、作りながら最終形を決めていくやり方が最適解への近道となることが多いのです。
ただしアジャイル式であってもデザインの方向性が途中で拡散してしまわないように、基本コンセプトを意識しながら、今作っているものがそれに準じているかどうかを常に確認することが大切でしょう。
実装段階での苦労話は、また後日書きたいと思います。
