 立体音響オーサリングソフト「SoundLocus」のUI設計[株式会社アーニス・サウンド・テクノロジーズ様]【2010年グッドデザイン賞受賞】
立体音響オーサリングソフト「SoundLocus」のUI設計[株式会社アーニス・サウンド・テクノロジーズ様]【2010年グッドデザイン賞受賞】

プレイヤーの役割

解決ステップの時間配分
株式会社アーニス・サウンド・テクノロジーズ様は、独自の技術を使用することによりモノラル・ステレオなどの音源をステレオヘッドホンやステレオスピーカーで立体的な音響に再現できるソフトウェア「SoundLocus(サウンドローカス)」を提供しています。「SoundLocus」のデザイン面における品質向上のために、ソシオメディアのUI設計などのサービスが活用されました。
期間:約5ヶ月
アーニス・サウンド・テクノロジーズ様における課題
- 「ターゲットであるクリエーターが直感的に使えるユーザビリティ」と「見た目のデザイン性」を両立させたい。
- UIの専門家に依頼することで、GUI の大幅な品質向上を目指したい。
ソシオメディアのソリューション
1. プロトタイプ制作(約2ヵ月)
アーニス・サウンド・テクノロジー様が作成した初期のプロトタイプに対して、ヒューリスティック評価を実施。
GUIの見た目品質・操作感向上を中心とした初期プロトタイプに対する評価結果を基に、アーニス様と共に議論を展開。デザインイメージを整理し、代表的な画面のワイヤーフレームの作成へプロセスを進めた。
3D空間など複雑な表現があることから、初期は手書きでワイヤーフレームを作成、その後 Photoshop で整えていった。
結果、アーニス様が従来から培ってきたGUIの基本コンセプトを、デザイン面における見た目品質・操作感の向上という点で、お役立てすることができた。
- 現状分析(要件定義書などの分析、現状のヒューリスティック評価)
- デザインイメージ作成
- 主要画面のワイヤーフレーム作成

デザインイメージの例。当初は修正をすぐ反映できるよう、手書きでワイヤーフレームを定義。

主要画面のワイヤーフレームの例。
2. ユーザーインターフェース設計(約2ヵ月)
デザインプロトタイプをもとに、各種の制約や実現可否を考慮したさらに詳細なワイヤーフレームを作成。また、これまで作成した画面以外で必要となる個別画面についてもワイヤーフレームを作成。
並行してビジュアルデザインを進め、ワイヤーフレームに反映した。また、「使用していて気持ちのよい見栄え」を確実に実現するため、アイコン類も多数作成した。
- ビジュアルデザイン作成
- アイコン、各種グラフィック要素作成
- UI設計書(主要要素の振る舞い、右クリックメニュー、ダイアログメニューなどの説明)作成

ディスカッションの様子。ビジュアルデザイン実装前の状態で、インタラクションを確認中。

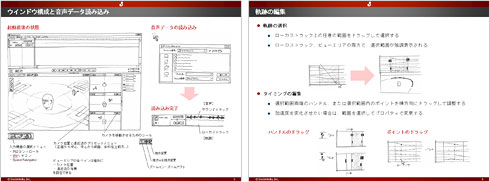
ビジュアルデザインを反映したユーザーインターフェース例。

UI設計書の例。画面要素の細かな振る舞いを定義している。

作成したアイコンの一部。「使用していて気持ちのよい見栄え」という点で重要な役割を果たす。
3. 動くプロトタイプへのフィードバック(約1週間)
ビジュアルデザインを実装した動くプロトタイプの検証に、ソシオメディアも参加。
実際に操作し、確認を行った。

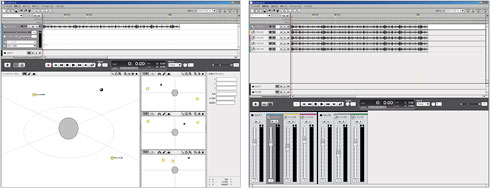
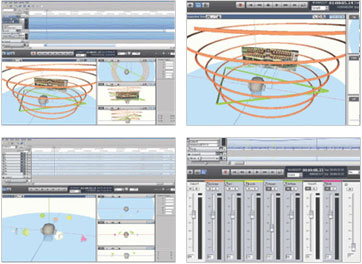
完成後の主な画面
対象となったソフトウェア
- 3Dサウンドオーサリングツール 「SoundLocus」
- 企画・開発・販売:株式会社アーニス・サウンド・テクノロジーズ
効果
- アーニス・サウンド・テクノロジーズ様が培ってきたGUIの基本コンセプトを、デザイン面でサポートでき、結果、GUIデザインの見た目品質・操作感の向上を図ることができた
- アイコンデザインの充実により、視覚的な補足が加わった。「使用していて気持ちのよい見栄え」を実現することができた。
- 早期の段階から完成後の画面イメージを共有できた。また、操作対象の振る舞いに関する詳細な説明書も作成したため画面および振る舞いを確認しながら実装でき、スムーズな進捗を行うことができた。
ご担当者様からのコメント
株式会社アーニス・サウンド・テクノロジーズ 技術開発部長 古谷 一彦様
立体音響オーサリングツールという性格上、手本とするアプリケーションが無い中、ソシオメディア様には、私共のコンセプトをご理解いただき GUI デザインを進めていただいた結果、プロフェショナルの方々にもアマチュアの方にも使いやすいツールとして発売に至ることができました。
参考情報
2010年度 グッドデザイン賞 受賞(2010年10月1日追記)
「SoundLocusは独自のデザインコンセプトにより、使い易い直感的なUIとツールとして所有する喜びが得られるデザイン性を両立しました。」(受賞対象の概要より)
