 ネットサービスのUI設計・HTML テンプレート作成[就職・進学情報会社様(A社)]
ネットサービスのUI設計・HTML テンプレート作成[就職・進学情報会社様(A社)]
2007年5月8日

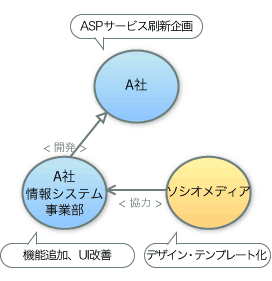
プレイヤーとニーズ、ロールの関係。

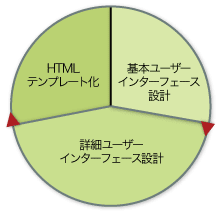
解決ステップの時間配分。
就職・進学情報会社様(A社)の教育広報事業部および情報システム事業部では、クライアントである学校法人向けの ASP の広報管理サービス刷新にあたり、自社で請け負っていた管理業務をクライアント側で実行できるようにする目的でシステムの再設計を実施。ソシオメディアの「ユーザーインターフェース設計」などのサービスが活用されました。
期間:約1ヶ月
A社における課題
- システムのユーザーが、クライアントから依頼を受けたA社内の担当者ではなく、クライアント自身に変わるため、ターゲットユーザーに合わせた使い勝手を実現する必要がある。
- これまで、追加要件が発生するたびに、随時後づけの機能追加を行ってきているため、UIに一貫性がなく、複雑化している。
- リニューアルまで2ヶ月と差し迫る中、人的工数を掛ける余裕がなかった。
- オンラインサービスとして、よりリッチな機能を追加し、機能限定版と高機能版に分けて提供していくことになっているが、競合システムのほうがUIがよいように思われる。
ソシオメディアによる解決の提案
- 要件定義は終了しており、開発期間も短いことから、早々に設計を開始する。
- システムの機能およびユーザーが変更されるため、現行システムへの評価は実施しないものの、参考としてブラウジングを行い、設計に際したコンサルタントの視点に盛り込む。
- 作成済みの要件定義書や機能要件書に対し、ユーザビリティおよびインタラクションデザインの経験と知見を投入するための機能再整理を行い、A社様の開発プロセス内におけるデザイン・実装担当として、HCI の観点を盛り込む役割を果たす。
- グラフィック要素を提供し、A社内でも今後に応用できるようにしたうえで、本案件終了後の高機能版システムについても、継続的なデザイン作業を検討。
具体的な解決ステップ
-
基本ユーザーインターフェース設計 (期間:約1週間)
機能限定版の100画面程度について、顧客情報の検索機能を中心に、ワイヤーフレーム(基本設計書)を作成した。- 現状分析(要件定義書、機能要件書などの分析)
- 情報構造定義(インフォメーションアーキテクチャと画面遷移を定義)
- 主要なUIの基本ユーザーインターフェース設計(パターン化、レイアウト)
-
詳細ユーザーインターフェース設計 (期間:約1.5週間)
基本設計をもとに、情報システム部と主に機能の詳細面について議論を重ねながら、UIとしてのプレゼンテーションを全画面について決定した。- 共通UI要素のグラフィックデザイン
- 個別画面の詳細ユーザーインターフェース設計
-
HTML テンプレート化 (期間:約1週間)
詳細設計での成果物を、HTML 文書としてコーディング。プレゼンテーションを CSS で実装した。- HTML + CSS による実装
- デバッグ
- 仕様書作成
- UI要素のテンプレート化
対象となったシステム
- 学校法人向け資料請求者管理システム(機能限定版):(各学校法人が入試情報やメッセージを学生向けに発信する)
効果
- 複雑な条件による学生検索を、シンプルな機能として実現できた。
- ユーザビリティとグラフィックの高い管理画面により、サービスのブランドイメージを向上できた。
- UI要素を提供してもらえたため、細かな修正が入っても自社で対応できた。
相談・依頼
この事例をモデルとして、ソシオメディアが最適なソリューションを提案します。まずは問い合わせフォームからお気軽にご相談ください。
