IxEdit はウェブのインタラクションデザイン・ツール(その1)
ソシオメディアは、ウェブページに簡単にインタラクションを追加できるデザインツール、「IxEdit」(アイエックスエディット)を公開しました。IxEdit は、JavaScript のコーディング無しに素早く DOM スクリプティングを行うことができる、デザイナーとエンジニアのためのツールです。下記 IxEdit サイトより無料でダウンロードできます。
ここでは、その概要や開発動機、製品に込められたコンセプトなどについて解説していきます。
DOM スクリプティングがウェブUI実装のキーとなる技術
近年、多くの情報システムがウェブベースの技術で開発されるようになっています。また、ウェブ技術の標準的な仕様に準拠したブラウザが普及したことで、HTML、CSS、JavaScript の三つを連携させる「DOM スクリプティング」がウェブのユーザーインターフェースを実装する上で重要なテクニックになってきています。DOM スクリプティングを使えば、ページをリロードすることなく画面の一部を動的に変化させるといった柔軟な表現が可能になり、操作性を高めるための大きな鍵となります。
しかし DOM スクリプティングを行うためには技術的な知識やスキルが少なからず必要であり、多くのデザイナーにとっては敷居の高いものとなっています。

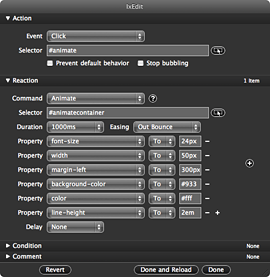
IxEdit
またエンジニアにとっても、動的な DOM 操作と CSS によってUIのスタイル全体を管理するという新しいフロントエンドの実装方法を習得するのは簡単ではないと思います。実際に私がこれまで仕事でおつきあいさせていただいたSEの方々の多くが、この新しい実装方法を評価しながらも、具体的なノウハウを学習する時間やコスト不足に悩んでいるように見受けられました。
一方で、インターネット上には高度な Ajax(DOM スクリプティングの応用)を使ったサービスが増えてきていますので、それらを目にしたクライアントや上司から、もっとリッチな動きをもった操作性のよいUIを要求されることも多くなっているのではないでしょうか?
ウェブインタラクションのデザインを支援する専用ツール
操作性のよいユーザーインターフェースを実現するには、プロトタイピングによる十分なレビューとテストが欠かせません。レイアウトや配色といった静的なデザインはもちろん、動的なデザインであるインタラクションについても同様です。特にインタラクションのデザインは実際に動くものがなければ評価できないため、上流工程において試行錯誤が十分に行われず、結果的にまったく実装されなかったり、実装されても意味のないギミックになってしまうケースが多くあります。つまり、開発プロジェクトの早い時期にどれだけ簡単に動きのあるプロトタイプを作れるかが、開発コスト削減とUIの操作性向上を両立させるための課題となります。
デザイナーやエンジニアが、インタラクションについて十分に試行錯誤できなければ、操作性の良いシステムは実現できません。ところが、ウェブのインタラクションを作成するための、簡単なデザインツールはこれまでほとんどありませんでした。
IxEdit は、このような問題を解決するために開発されました。ウェブにおけるインタラクション作成ツールとして、簡単に DOM スクリプティングを行うことができます。JavaScript のコーディング無しに、様々なインタラクションを作成し、短期間で十分なプロトタイピングを行うことができます。また、JavaScript のスキル向上を目指すデザイナーやエンジニアが、DOM スクリプティングの基本的なコンセプトを学習するのにも役立つでしょう。
