 行内ボタン
行内ボタン
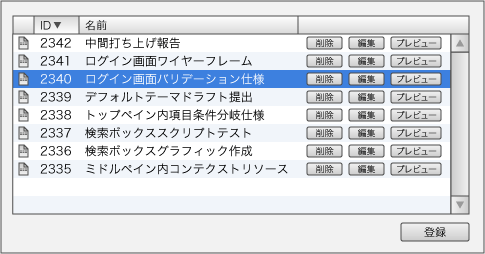
一覧操作(Manipulator)において、各項目(行)に対するアクションを行内のボタンとして提示し、1クリックで実行できるようにする。
理由:シングルクリック実行を実現すると同時に、行の選択という操作もできるようにするため。または、各行に複数のアクションを用意して、いずれもシングルクリック実行できるようにするため。

行内ボタン
効能
- 一覧の各行に対してシングルクリックで何らかのアクションを実行できるようにしたいが、複数行を選択して一括で別のアクションも実行できるようにしたい場合に、それが可能になる。例えば一覧操作(Manipulator)画面において、ひとつの項目の詳細を表示する機能を行内ボタンで提供しつつ、複数行を選択して一括削除もできるようにしたい場合。
- 逆に言えば、単数項目に対してしか実行できないアクションと、複数項目に対して同時に実行できるアクションがある場合に、前者は行内ボタン、後者は一覧の外のボタンとして提示すれば、論理的に機能性を表せる。
- 各行に複数のアクションを配置し、いずれもシングルクリック実行できる。
用法
- 一覧の各行に、必要なアクションボタンを配置する。例えばショッピングサイトにおける検索結果の一覧で、各行(各商品)に「詳細を見る」「ショッピングカートに入れる」「ウィッシュリストに入れる」「今後表示しない」といったボタンを並べるなど。その場合、すべてのアクションをボタンで表現せずとも、リンクやアイコンなどの表現も使って、アクションの重要度や関連性を表現してもよい。
- 行内ボタンの配置位置は、通常、行内の一番右の列。複数のボタンを配置する場合は、右から並べる。
- 列内の属性表示と意味が重なるアクションボタンがある場合は、適宜マージする。例えば、顧客リストの一覧に「会社名」という列があり、そこに各顧客の所属する会社名が表示されるとする。同時に行内ボタンとして「会社情報を見る」というボタンもあるとする。このような場合は、会社名表示をボタンにしてしまう。ウェブの場合はリンク表現にする。
- 行内ボタンは単数項目に対するアクションだが、一括削除など、複数項目に対するアクションも提示する場合は、一覧の外(下)に配置する。複数行選択をチェックボックスで行わせる場合は、一括アクションと選択操作の関連を示すために、一覧の左下(行頭チェックボックスの下)にボタンを配置してもよい。
注意書き
- 行内ボタンが多くなると、一覧がごちゃごちゃして見づらくなる。三つ程度までがよい。
- ウェブでは、ある項目(行)の詳細情報を開く場合、ボタンよりもリンク表現の方が自然。その際、行内に表示される各属性の中で最もその項目をアイデンティファイする属性(通常は、項目の名称)を一番左の列に表示し、その文字列をリンクとする。
- ダブルクリック実行と行内ボタンを共存させてもよいが、両者の操作結果が同じなのか違うのか予測しづらいため、注意が必要。ボタン押下よりもダブルクリックの方がユーザーにとって低リスクな結果となるべき。例えば iTunes Store の商品リストでは、ダブルクリックは「視聴」、行内ボタンは「購入」となる。
- 間違えて隣の行のボタンを押してしまわないように、横ストライプを用いて、目的とする行の区別をつけやすくする。
