 フォームの部分切替
フォームの部分切替
ユーザーの選択操作に応じて、フォーム内に提示するコントロールを一部だけ切り替える。
理由:ユーザーの選択操作を条件分岐としてそれに続く操作対象を変化させるため。その変化のバリエーションが複数ある場合、ひとつの領域を使って切り替えることで画面面積を節約するため。

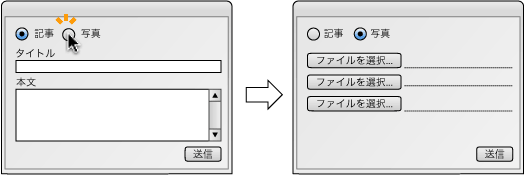
ラジオボタンによる画面内の部分切替
効能
- 一連の入力作業において、途中の項目選択に応じて次に提示するコントロールを条件分岐させたい場合、次画面に遷移しなくてもその場で入力を継続できる。
- ある作業のために複数の手段があり、一度にひとつしか行えない場合、ユーザーが任意に手段を選択できる。
- 条件分岐のきっかけと、条件分岐の結果どのように要素が変化するかを、その場でユーザーが確認できる。
用法
- 切り替えのきっかけ(トリガー)となる選択肢をラジオボタンまたはドロップダウンメニューで提示し、ユーザーがそれを操作すると同時に必要な部分を切り替える。
- 切り替えバリエーションのうち最も多く選ばれるものをデフォルト状態として表示しておく。
- 切り替える部分は、きっかけの選択肢のすぐ下もしくはすぐ右とし、選択操作と部分切替の関係をユーザーが理解できるようにする。
- バリエーションAの状態で行われた入力内容が、トリガーの再操作によってバリエーションBの状態になって画面上から消えるような場合、ユーザーが再びバリエーションAの状態にすると入力内容が残っているようにする。

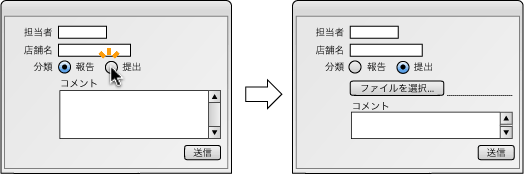
目的に応じて入力項目が変化する
注意書き
- 部分切替のトリガーにタブは使わない。タブは、重なったブロックのフォーカス切り替えであり、隠れているタブの内容も同時に有効であるという表現だから。
- 切り替えのバリエーションが、あるコントロールを表示するかしないかの2種類である場合、トリガーとして単体チェックボックスを使うこともできる。ただしその場合は部分切替というよりもオプション項目の追加という位置づけになる。
