 期間ピッカー
期間ピッカー
期間を指定する場面で、開始日と終了日をまとめて入力できるように、複合型の日付ピッカーを提示する。
理由:キーボードを使って規定の書式でふたつの日付を入力するのは難しいため。また無効な期間(開始日より終了日の方が過去であるなど)が入力されないようにするため。

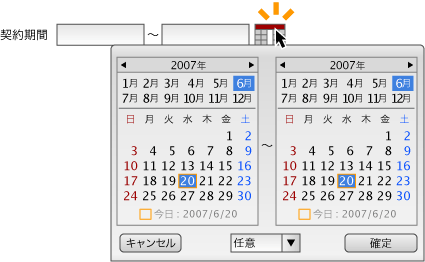
カレンダーをふたつ提示して開始日と終了日をまとめて指定できるようにする
効能
- 一定期間継続するスケジュールの登録や、日付をキーに検索条件を指定するような目的で、開始日と終了日をセットで指定したい時、マウス操作で簡単に入力できる。
- 開始日と終了日を別々に入力するよりも効率的であり、また感覚的に操作できる。
用法
- ふたつの日付ピッカーを左右(または上下)に組み合わせたポップアップ画面を用意する。片方(左または上)を開始日、もう片方を終了日の指定に使う。
- カレンダーは、用途に合わせて「年指定」「年月指定」「年月日指定」とバリエーションがあるとよい。
- 日付ピッカーと違い、ユーザーが明示的にボタンを押すまで確定しない。
- 特別な理由がない限り、現在の日付を開始日のデフォルト値とする。終了日のデフォルト値は、開始日と同じか、要件に応じた○日分の未来とする。
- カレンダーの表現は日付ピッカーと同じだが、無効な期間が入力できないようにする。
- 選んでも意味のない日付はディスエーブルにする。
- 無効な期間が指定されている時は、確定ボタンをディスエーブルにする。
- 開始日よりも過去の日付を終了日としてクリックした場合、開始日を自動的に終了日と同じ日(もしくは要件に応じた日数分の過去)に移動する。逆も同様。
- ピッカーの外をクリックするか、Esc キーでピッカーを閉じ、キャンセルとする。キャンセルボタンや、ポップアップを閉じる「×」ボタンを設けてもよい。
- テキストボックスにすでに日付が入力されている状態で日付ピッカーが開かれた場合は、入力済みの値をカレンダー上で示す。
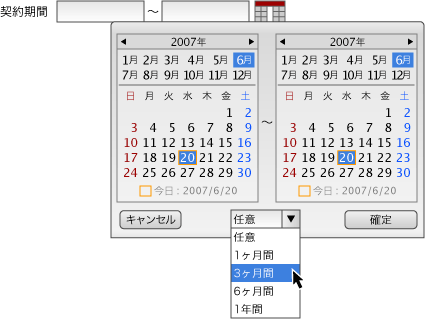
- 「1週間」「1ヶ月」といった規定値をドロップダウンメニューで選べるようにしてもよい。このドロップダウンが操作された際は、開始日を起点にして終了日を自動的に移動する。

あらかじめ用意された期間から選べるようにしてもよい。
注意書き
- テキストボックス内ですでに無効な期間が入力されている状態で期間ピッカーが開かれた際には、自動的に有効な期間に矯正する。あるいは、エラーメッセージで修正を促す。
