 日付ピッカー
日付ピッカー
日付を入力する場面で、ポップアップする小さなカレンダーからマウスで簡単に入力できるようにする。
理由:キーボードを使って規定の書式で入力するのは難しいため。

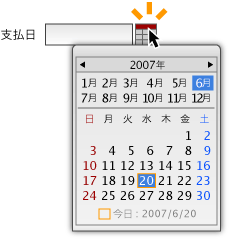
日付入力支援のために小さなカレンダーをポップアップさせる
効能
- 「YYYY/MM/DD」など規定の入力書式がある場合、それに従って正確にタイプしなくても、カレンダー上で特定の日付をクリックするだけで入力できる。
- ユーザーは日付を「○月○日」という絶対値ではなく、「来週の水曜」といった相対値でイメージすることが多いため、カレンダーを使った方が感覚的に入力できる。
用法
- 日付を入力するテキストボックスの右側にカレンダー風のアイコンを配置し、それをクリックすると小さなカレンダーがポップアップするようにする。
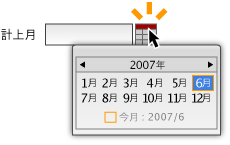
- カレンダーは、用途に合わせて「年指定」「年月指定」「年月日指定」とバリエーションがあるとよい。
- カレンダーでは、日付部分をクリックすると同時にポップアップが閉じ、テキストボックスに規定の書式で値が入るようにする。
- 特別な理由がない限り、カレンダー上では現在の日付をデフォルト値とする。
- ピッカーの外をクリックするか、Esc キーでピッカーを閉じ、キャンセルとする。
- テキストボックスにすでに日付が入力されている状態で日付ピッカーが開かれた場合は、入力済みの値をカレンダー上で示す。
- カレンダー上では、「今日」に印を付け、簡単に指定できるようにする。
- テキストボックスが不要な場合(つまりユーザーがタイプ入力できなくてもよい場合)は、ポップアップではなく、画面に直接カレンダーを表示する。ただし面積を節約したい場合は、出力オンリーのテキストフィールド(指定済みの日付をテキストで表示)の隣にカレンダーアイコンを配置し、入力する時にはアイコンをクリックして日付ピッカーをポップアップさせるようにする。
- ふたつの日付を入力して期間を指定する場合は、期間ピッカーを用いる。

「年月指定」のためのバリエーション
注意書き
- 「生年月日」や「クレジットカードの有効期限年月」など、現在から離れた日付を指定する場合にはあまり役に立たない。ユーザーは絶対値として日付をイメージするので。
