 画面の大・中・小
画面の大・中・小
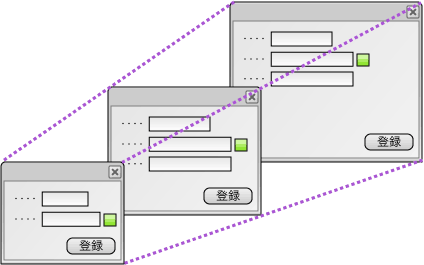
画面のサイズにバリエーションを持たせる場合は、大・中・小の3サイズを基準とする。
理由:サイズに基準を持たせることで、視覚的な美しさと安定感のあるインタラクションを実現する。

画面の大・中・小
効能
- メイン作業とサブ作業を区別できる。
- ポップアップ開く場合、その下に存在する元の画面が隠れてしまうことがない。
用法
- ポップアップや作業支援用の画面の画面など、サブ的な位置づけにある画面を小さくする。
- 縦横の比率を揃える。
- 大・中・小の3サイズはあくまで基準として設け、サイズの伸縮 を可能にする。
- たとえば、大=XGA(1024*768)、中=SVGA(800*600)、小=VGA(640*480)とする。

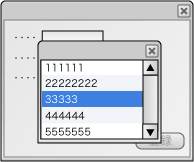
親子のポップアップにおける画面の大・小
