 右フォーカス移動
右フォーカス移動
Tab キーなどによって、フォーカスを現在位置から同一の高さにある右の要素へと移動させる。
理由:キーボード操作によるフォーカスの移動を自然かつ明快に行えるようにするため。

右フォーカス移動
効能
- 横書き文章と同じ流れでフォーカスが移動するので、次に移動する先を、容易に予測できる。
- フォーカスを1つ前に戻すときも、戻り先を容易に予測できる。
用法
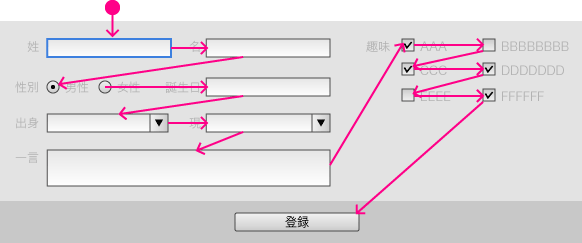
- 線形的にフォーカスを移動する場合は、水平方向に一直線に並んだ要素の左から右に向かって、移動していく。
- 右端までフォーカスを移動したら、次の段(行)の左端の要素へ移動し、再び左から右に向かう。
- 情報のまとまり(ブロック)が複数存在する場合、単独のまとまりの内部で、ひととおりフォーカスを移動させてから、次のまとまりへ移動する。まとまり同士の間でも右フォーカス移動を行う。
- 画面内の最後の要素にフォーカスした後、次にフォーカスは画面内の最初の要素に戻る。
- Shift キーを押しながらフォーカスを移動した場合、1つ前の項目にフォーカスを戻す。
- 現在使用不能な要素や、不可視の項目にはフォーカスを当てない。
- 矢印キーや十字キーでフォーカスを移動できる場合は、線形的な動きではなく、二次元のグリッド状の動きが可能であるとよい(例:Excel におけるセルのフォーカス移動)。その場合、押下したキーの矢印と同一の方向に移動させる。つまり、上下左右(0度、90度、180度、270度)の方向。
注意書き
- フォーカスがユーザーの意図どおり自然に移動しているように感じられるためには、タイルの敷き詰めなどを用いて、要素のレイアウト自体が左上から右下に論理的に配置されている必要がある。
- 正しくフォーカス移動させるためには、要素同士の階層関係が、ブロックの入れ子構造として正しく表現されている必要がある。
発話例
- 「途中で隣のブロックに右フォーカス移動しちゃってるから、そこは分けてください。」
