 タイルの敷き詰め
タイルの敷き詰め
左から右、上から下に向かってタイルを敷き詰めるように画面内のブロックをレイアウトする。
理由:論理的な規則に従ったレイアウトによって、効率的な設計を行うと同時に、整理された美しく明快なUIを実現するため。

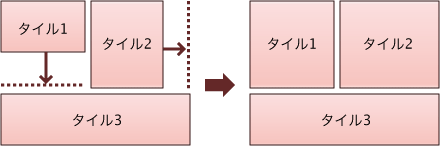
直前に配置した要素に合わせたタイルの敷き詰め

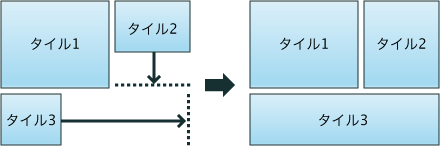
直後に配置した要素に合わせたタイルの敷き詰め
効能
- 縦横のグリッドに沿った配置によって、視覚的な安定性の高い画面となる。
- 画面要素が少なく、余白が多い画面でも、論理的な規則に則って要素間の関係を理解できる。
- 視線の移動順に合わせて重要な要素が配置されるため、タスクを実行しやすくなる。
用法
- グループボックスコントロールや、HTML のボックス要素など、いくつかの画面要素を格納したコンテナを、画面内に複数配置する場合。
- 関係の深い要素や項目、コントロールを、1枚のタイルのようなボックスに格納し、複数のタイルができ上がったところで、それらを敷き詰める。
- 重要な要素から優先して敷き詰めていく。
ウェブアプリケーション
- ブロック要素同士を敷き詰める。
- 親のブロック要素に格納された子のブロック要素同士の高さや幅は、揃わなくてもよい。
シングルウィンドウのデスクトップアプリケ—ション
- 1枚目のタイルの右横に2枚目を配置した際、矩形の高さが高いほうに高さを揃える。
- 1枚目のタイルの真下に3枚目のタイルを配置した際、矩形の幅が広いほうに幅を揃える。
- この繰り返しで画面内のレイアウトを完成させる。すべてのタイルのもっとも外側のラインは、常に矩形となる。
注意書き
- タイルそのものの枠線が多いと、画面内が視覚的に乱雑となる。タイルの範囲が他の要素や背景色などによって示唆されている場合は表示せず、最小限の枠線とする。
