 最小限の枠線
最小限の枠線
画面やペインの枠線は最小限とし、視覚的な主張を控える。
理由:視覚的な乱雑感や余分な要素を発生させず、美しくシンプルなデザインを実現するため。

最小限の枠線
効能
- 情報の区切りを認識すべきときだけ、枠線を意識すれば済むようになる。
- 余分な画面要素の意味に悩まされずに済むようになる。
用法
- 画面内に情報のまとまりや区切りが複数存在し、その境界が曖昧な場合。
- 枠線の色をグレーなど、彩度・明度ともに中程度のものとする。または、背景色に馴染みのよい色を使用する。
- 枠線の太さを1〜3px程度の細めのものとする。
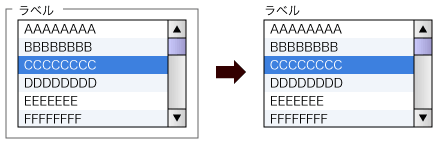
- リストボックスのように、コントロール自体の矩形によって情報の区切りを判別できる場合は、枠線を使用しない。
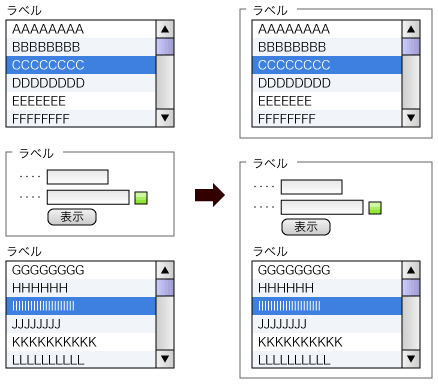
- コントロール自体の矩形によって情報の区切りを判別できる場合でも、それが他の情報のまとまりと同レベルであることを示す必要があるときは、枠線で囲む。

同レベルのまとまりを表す、最小限の枠線
注意書き
- 枠線を消すことで、情報同士の関係が不明瞭になっては本末転倒となる。枠線を消したうえで、要素間の余白や密接度合いによって、関連が分かるかどうかを確認する必要がある。
