 82. モバイルでは包括的より階層的に
82. モバイルでは包括的より階層的に
Hierarchical Rather Than Comprehensive For Mobile
デスクトップのアプリケーションでは作業空間の全体像を包括的に現すのが良いが、モバイルでは一度に見せる情報を限定して階層的に見せるのが良い。
多量の機能やコンテンツを持つ情報システムの設計では、階層を減らすために一度に見せる選択肢を増やすか、選択肢を減らして階層を増やすかの判断が必要。モバイルアプリでは後者を採用し、各画面の役割を限定的にしてシンプルに見せる。

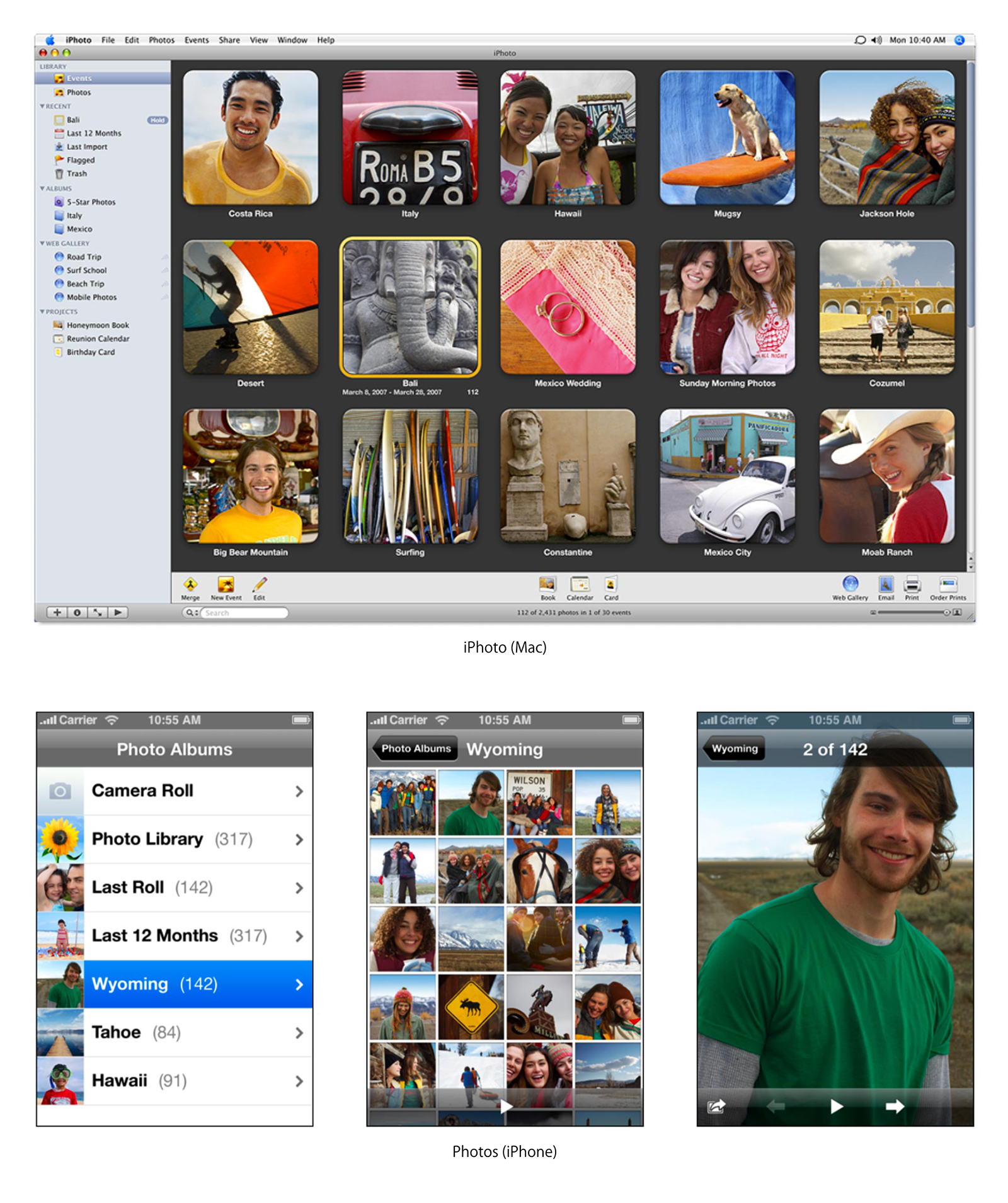
iPhone Human Interface Guidelines (2008) より
デスクトップアプリである Mac の iPhoto(上)では、アルバムタイトル一覧、イベントサムネール一覧、写真サムネール一覧、写真拡大表示、各種アクションボタンなどがすべてひとつのウィンドウ内に表示され、ユーザーはその場でほとんどのことができるようになっている。
モバイルアプリである iPhone の Photos(下)では、アルバム一覧、写真サムネール一覧、写真拡大表示などがそれぞれ別の画面になっており、ユーザーは階層を移動しながらそれらにアクセスする。
モバイルでは、階層を増やしてでも各画面の役割を限定的にして、小さなスクリーンの中でユーザーが現在の状態を見失わないようにしている。
