 『Measuring the User Experience』第2版 のポイント
『Measuring the User Experience』第2版 のポイント
『ユーザーエクスペリエンスの測定 – UXメトリクスの理論と実践 –』の読者の皆さんに、本書の参考情報をお届けいたします。
本書の「監訳者あとがき」でも解説しているとおり、本翻訳の原書は、2008年に出版された『Measuring the User Experience』の第1版です。その後、同書の第2版(Second Edition)が2013年に出版されています。
そこで、日本語版をお読みの皆様に、原書の第2版において追加された内容について、そのポイントを解説いたします。
1. 各種ツールについて(主に第3章および7章)
第2版では、初版の「3.4.2 評価手法」の内容のうち、「オンライン調査手法」の解説が充実し、独立したセクションとなっている。また、第7章「行動・生理メトリクス」では、骨子は大きく変わっていないが、初版の内容が補足された上、最新のツールを用いた解説が多数付加されている。以下は、第2版で紹介されているツール類の解説とそのサマリーである。
オンラインユーザビリティ調査(Unmoderated Usability Tests)とオンラインサーベイ
ラボで行う従来型のユーザビリティテストに加え、オンライン上で実施されるユーザビリティ調査も頻繁に行われるようになってきた。オンラインで行うことのメリットは、同時に多数のユーザーを対象に調査ができること。つまり、多数のデータを一挙に収集できる点にある。
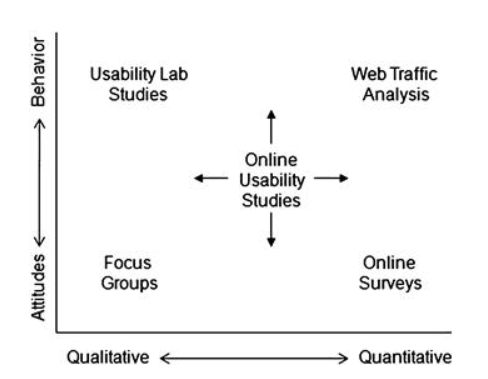
ユーザビリティ調査に使えるオンラインツール(Unmoderated tools)をブレークダウンすると図1,2のとおりとなる。ひとことで「オンラインツール」と言っても、その性質は定量調査向けのものや定性調査向けのものなどさまざま。既存の調査手法のメリットやデメリットを併せ持つという意味で、その利用価値があると言えるであろう。

図1

図2
また、日々新しいオンラインツールが開発されて世に出されているのも現況。たとえば、複数のページデザインを比較できるものや、複数の導線を調査できるようなものもある。そして、「どこがもっともクリックされているか」を可視化して、調査の主催者側がリアルタイムで確認できるようになっているシステムも提供されている。
調査手法としては、ラボで行うテストを最初に行い、その後オンラインテストを行うケースもあれば、その逆もあり、効果は一長一短といえるであろう。専門家の間でも、いまだ議論が続いている。2010年に、著者らが執筆した「オンラインユーザビリティ調査の分析手法」に関する文献(*1)も参照されたい。
アイトラッキングシステム
アイトラッキングシステムを用いた調査が増えている。利用者に負担がなく、主催者には分析しやすいツールが、多数開発されている。第2版では、参考事例として以下のような機能やツールを紹介している。
- 赤外線ビデオを用いるシステム。利用者の両目の動きをリアルタイムでモニターすることもできる。(例:SensoMotoric Instruments GmbH(SMI)http://www.smivision.com)
- ウェブカムカメラベースのシステム。遠隔地にいる人を対象に調査できる利点がある(例:EyeTrackShop http://eyetrackshop.com)
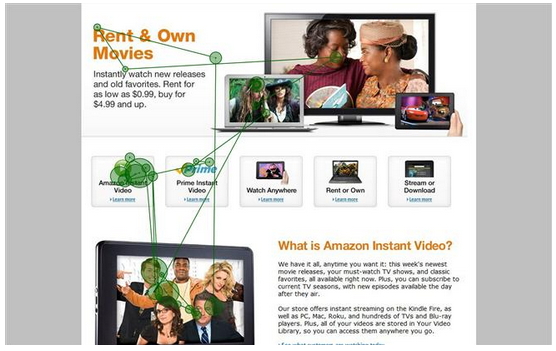
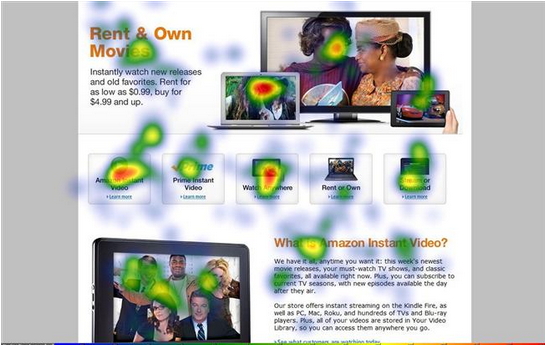
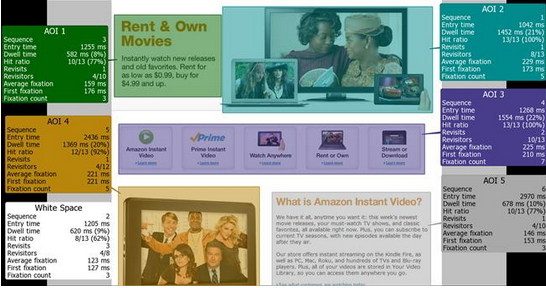
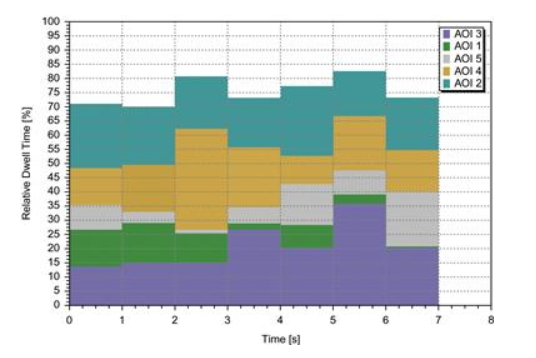
- アイトラッキング結果の可視化のパターン。形状や色を用いた様々なアウトプットがある。図3~7

図3

図4

図5

図6

図7
情緒やストレスの測定
ユーザビリティ調査の参加者が感じる「ストレス」は、とても重要な情報ではあるが、測定が難しい。特定の方法と状況によって慎重に扱う必要がある。第2版では、新たに以下のようなツールを用いた手法を解説している。
- 皮膚伝導率と心拍数を測定するシステム(例:Affectiva社のQ sensor qsensor- 2013年に生産停止、BlueBubbleLab、ThirdSight 2014年2月に営業停止)
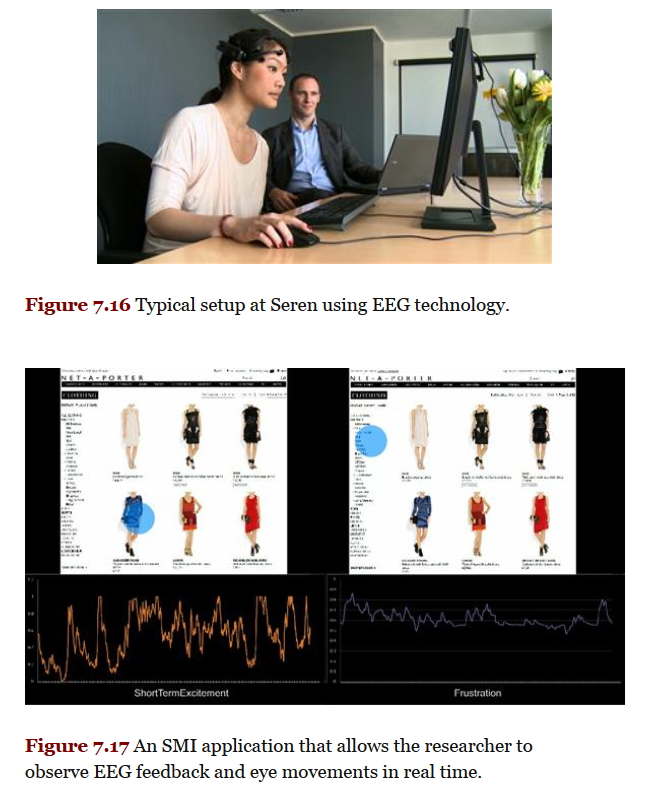
- 脳波を測定するシステム(例:emotiv社のEGG http://emotiv.com)図8
- 心拍数を測定するシステム(例:Azumio社のStress Checker http://www.azumio.com)図9

図8

図9
2. ケーススタディについて(第10章)
第2版では、10章のケーススタディの内容全体が、新しいものに置き換わっている。翻訳書(第1版)の5つのケーススタディに加えて、新たな5つのケーススタディにより、幅広い実践事例を知ることができる。以下は、その抄訳である。
10.1 ネットプロモータースコア(NPS)とユーザーエクスペリエンス
(Erin Bradner著、Autodesk社)
オートデスク社における調査。顧客獲得活動における推進役(key driver)の存在や、その役割とデザインとの関連性を解明することを目的として、購買行動に時間軸を加味した分析を実施。
「当該製品をほかの人に推奨するか」という質問への回答により、ユーザーを「推奨者(promoters)」「推奨も批判もしない受動的な人(passives)」「批判者(detractors)」にカテゴライズする顧客満足度指標である「ネットプロモータースコア(NPS)」(*1 *2)に独自性を加えて、「全体的な品質」「製品の価値」「製品の使いやすさ」「継続的な適合度合い(L&T Relevance *3)」「継続的な使いやすさ(L&T Ease of use)」「発見可能性(L&T Discoverability)」といった項目から、「満足度」「重要性」という2軸にプロットしながら分析する。
結論として、「新規顧客を1名獲得するためには、13名の推奨者が必要」ということが分かった。また、優れたユーザーエクスペリエンスデザインは、製品をほかの人に推奨することにつながり、結果としてビジネスにおける収益の向上をもたらす根拠を得ることができた。
*2 Sauro, J. (2011). Usability and net promoter benchmarks for consumer software. Retrieved on 23.10.2011 from Measuring Usability http://www.measuringusability.com/software-benchmarks.php
*3 L&Tとは、ロングタームを指しているものと推測されるが書中では明記されていない。
10.2 指紋認証システムにおけるガイダンス機能の効果測定
(Mary Theofanos, Yee-Yin Choong and Brian Stanton著、National Institute of Standards and Technology)
米国立標準技術研究所(National Institute of Standards and Technology)による調査。出入国管理用プログラムで使われる指紋認証システムを使い、画面上に表示されるガイダンス機能(オンスクリーン・インストラクション)やリアルタイムに表示されるガイドの機能が有効かどうか、利用者が一人で使用しても十分なクオリティを確保できるか、を調査することが目的。指紋認証システムを用いた先行研究に基づく(*4)。
調査では、「US-VISIT(Visitor and Immigrant Status Indicator Technology)」と呼ばれる指紋・手形スキャナーを用いて80名による被験者内調査を実施。タスク成功率、エラー、指紋映像のクオリティ、試行にかかる時間、満足度などのデータを得て分析を行った。
結論として、オンスクリーンおよびリアルタイムのガイダンスにより利用者は使い方を問題なく学習し、ほかの人の助けなしで信頼性のある映像取得に成功できることが分かった。また、それらのガイドを見せることがパフォーマンスに影響を与えないことも確認できた。今後は、多言語対応が利用される環境で、文章なし(グラフィックによる説明のみ)でのガイダンスについて研究が行われる計画にある。
10.3 WEMシステムのデザイン改良
(Tanya Payne, Grant Baldwin and Tony Haverda著、OpenText社)
オープンテキスト社による調査。同社がリリースしたウェブエクスペリエンス・マネジメントシステム(WEM *5)のツールパレットが、「高性能すぎて煩わしい、邪魔になる」といった理由で不評だったことを受け、そのデザイン改良に取り組むことが目的。
ツールバーから「自動ワークフロー制御機能」を用いるタスクについて、25名が参加して4回のユーザビリティ調査を実施。調査が終わる度に、改善を施す手法をとったため、ウェブサイトの反復調査を取り上げた先行研究(*6)を参考に形成的ユーザビリティ調査の手法を採用している。タスクレベルの成功率と印象を尋ねる設問(SEQ *7)からデータ収集を行った。
結果として、4回の調査を終えた時点で、成功率や満足度は初回よりも大きく向上。タスクレベルのメトリクスの関係のみに焦点を当てたことが、反復調査においての効果につながることも確認できた。
*6 Bergstrom J, Olmsted-Hawala E, Chen J, Murphy E. Conducting iterative usability testing on a web site: Challenges and benefits. Journal of Usability Studies. 2011;7(1):9–30.
*7 Sauro, J., & Dumas, J. S. (2009). Comparison of three one-question, post-task usability questionnaires. Computer human interaction conference. http://www.measuringusability.com/papers/Sauro_Dumas_CHI2009.pdf
10.4 大学案内コンテンツの改良に向けたメトリクス利用
(Viki Stirling and Caroline Jarrett著、Open University)
英国のオープン大学(Open University)による調査。約20万人の学生が登録していて、通信教育のコースもあり、ウェブサイト上の学校案内には毎年600万ものアクセスがある。従来からユーザー中心設計(UCD)に取り組んできており、ユーザビリティ調査結果やアクセスログなど、複数のデータ集積に基づいた研究実績も豊富(*8)。本書ではその中から3事例が報告されている。
事例の一つめは、ユーザビリティ調査を行った後にウェブサイトのリアルタイム分析ツール(*9)を用いてサイト訪問者の実際の動きをデータ化したもの。学部の性質とデザインの関係を分析し、デザイン改訂の提案に至った。
二つめの事例は、サイトのトラッキングデータをビジュアル化するツールを用いたもの(*10)。サイト訪問者のフローを可視化することで、ステークホルダーに対する課題実証の根拠になった。
三つめは、「ペルソナ(*11)」をUXツールとして使用したもの。ある学位の取得コースについて、複数のペルソナを用いて分析。異なる背景を持つペルソナが興味を示すデザインを検討した。
それぞれの事例に基づく結論として、大規模な定量データと、小規模な定性データを比較することの価値を明らかにしている。
*9 ComScore社の Digital Analytix
http://www.comscore.com/jpn/Products/Enterprise-Analytics/Digital-Analytics-Enterprise
*10 マイクロソフト社のオープンソースプロジェクトCodePlex が提供するNodeXL
http://nodexl.codeplex.com/
*11 Pruitt J, Adlin T. The persona lifecycle: Keeping people in mind throughout product design San Francisco: Morgan Kaufmann; 2006.
10.5 バイオメトリクスを用いたユーザビリティ測定
(Amanda Davis, Elizabeth Rosenzweig and Fiona Tranquada著、Design and Usability Center, Bentley University)
ベントレー大学のデザイン&ユーザビリティセンター(DUC)における調査。デジタル版教科書と印刷版教科書について、どちらが使いやすいかを調査すると同時に、否定的・肯定的な使用感と情緒面の関係があるかどうかを分析するのが目的。情緒の測定に関しては、MITの先行研究を参考にしている(*12)
ユーザビリティ調査の参加者は10名。皮膚伝導率から興奮やリラックス度合といった情緒面を測定するために手袋型のバイオセンサーを装着した状態で調査に対応し、その後、あらかじめ印象を表す言葉が書かれたカードを使って利用者の使用感の情報を収集した(*13)。
結論として、デジタル版のほうが平均的にストレスは低いが、タスクによっては結果が逆転することが確認された。使用後の感想と合わせてみると、印刷版の利用時に与えられたストレスは「探すのに時間がかかる」といった理由に起因する傾向が明らかになった。
*13 Affectiva社のQ sensor(2013年に生産中止)とマイクロソフト社の製品リアクションカード(Product Reaction Card)。
