iOS6 Mobile Safari : ローテーションで余白が生じる現象への対処
2012年10月12日

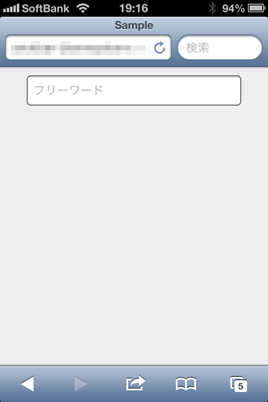
はじめは問題なく表示されているが…

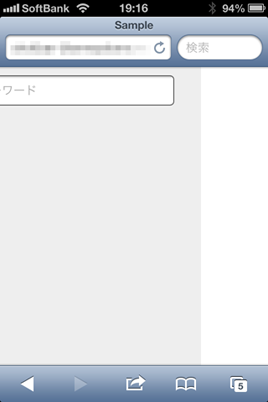
デバイスを一度横向きにして戻すと余白ができる
スマートフォンの普及にともない、スマートフォン向けウェブアプリケーションのUIデザインを依頼いただくことが多くなってきました。
先日、ある一般消費者向け検索サービスのスマートフォン対応に際し、UIデザインとプロトタイプ制作のお手伝いをさせていただきました。
ちょうど同時期に iOS6 のリリースがあったのですが、プロトタイプのコーディングをしているなかで、「端末を回転させているうちに余計な余白ができてしまう」という iOS6 特有の不具合に出くわしました。
スマートフォン向けのいくつかのウェブサイト/アプリケーションに同様の現象が見られましたので、不具合解消の一助になればと思い、現象の発生条件と対処法を紹介させていただきます。
現象
iOS6 の Mobile Safari で、画面をランドスケープ表示(横向き)からポートレート表示(縦向き)に切り替えた時、画面全体の右側にそれまでなかった余白が発生する。
発生条件
画面内に、次の2つの条件を満たしたテキストボックスがある場合に発生するようです。
- 横幅を%値で指定している。
- placeholder 属性を指定している。
ちなみに、「input type=”text”」の他「input type=”tel”」や「input type=”search”」等でも同様の現象が起きました。
<input type="text" class="hoge" style="width:80%;" placeholder="フリーワード" />
対処法
テキストボックスの親要素に「overflow-x:hidden;」のスタイルを指定することで余白は出なくなりました。
<div class="parentBlock" style="overflow-x : hidden ;">
<input type="text" class="hoge" style="width:80%;" placeholder="フリーワード" />
</div>
