 右下メインボタン
右下メインボタン
その画面、ペイン、プロックの入出力情報に対する主要なアクションのボタンを、各領域の右下に配置する。
理由:次の作業に移るためのトリガーを対象領域の右下に配置することで、情報や機能の提示順序に一貫性が生まれ、操作がスムーズになるため。

右下メインボタン
効能
- 一連の入力や選択を行った後にボタンを押してアクションを実行するという操作手順は、名詞 → 動詞のインタラクションの基本。操作対象領域の右下端にボタンを配置することで、「左から右」「上から下」という一般的な情報提示順序の最終点にそのアクションが位置することになり、UIが論理的になる。
- 対象領域に対する主要なアクションのボタン(メインボタン)の位置が一貫していれば、ユーザーはレイアウトを一見してすぐにそこで行うべき操作を把握できる。
用法
- 画面、ペイン、ブロックなど、ある領域(の中で入出力された情報)に対する主要なアクションのボタン(メインボタン)を、その領域の右下に横並びに配置する。主要なアクションとは、そこで行った入力や閲覧を完了して、作業を前に進めるために操作対象を次の領域に移す合図のこと。
- メインボタンが複数ある場合、右から順に重要なものを配置する。例えば、フォーム画面に対するメインボタンとして「送信」と「一時保存」がある場合、一番右に「送信」ボタンを配置し、その左に「一時保存」ボタンを配置する。
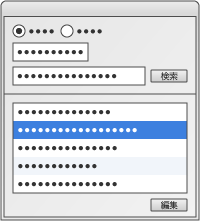
- ひとつの画面の中に複数のペインがあり、それぞれにメインボタンが存在するような場合は、各領域内の右下に配置する。必要に応じて領域の範囲を示す罫線やグループボックスを用いて、各メインボタンがどの領域を対象としたものか分かるようにする。
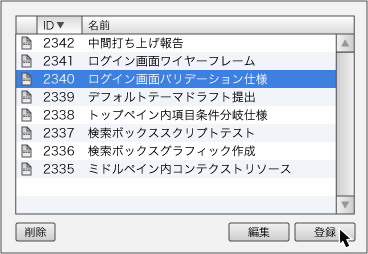
- 通常、「キャンセル」「取り消し」「前画面に戻る」「削除」といったネガティブなアクションは、メインボタンとはしない。ただし「削除」については、要件によって主要なアクションと位置づけられる場合もある。

ペインごとに配置された右下メインボタン
