 アニメーションによる補完表現
アニメーションによる補完表現
ユーザーの操作によって、特定要素の状態がAからBに変化する場合、その途中段階を、ズーム、伸縮、スライドといったアニメーションによって補完表現する。
理由:操作と反応の間の時間的または概念的な乖離を埋め、ユーザーが操作対象を見失わないようにするため。

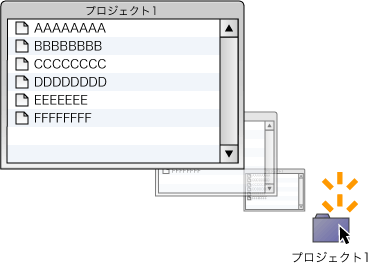
ウィンドウオープン時の補完表現
効能
- 操作に対する画面変化の意味を視覚的/空間的に理解しやすくなる。
- つまり、直接操作をしている感覚を得られる。
- 要素の移動先や格納先を把握できる。
用法
- 状態Aと状態Bの間をアニメーションで埋める。
- 主に、ウィンドウ開閉(ズーム表現)、ペインの開閉(伸縮表現)、画面の遷移(スライド表現)に用いる。
- ボタン押下やシングルクリックによって、ウィンドウや画面などを出し入れする場合、クリック直後に、格納場所から引き出し先(またはその逆)へ要素が突出/収納されるようなアニメーション表示を行う。
- 特定の長さのタイムラインの中で、人間が自然な動きを感じられるようなアニメーションとする。早すぎても遅すぎても分かりづらい。

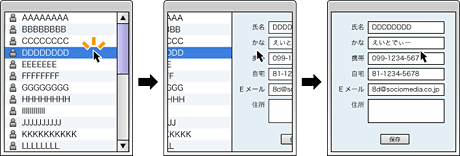
画面遷移のアニメーション

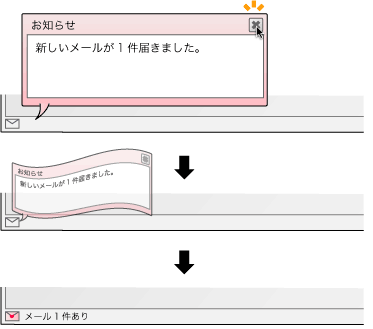
収納のアニメーション
注意書き
- アニメーションによる動きを画面上で多用すると、ユーザーが意図していないにもかかわらず要素が勝手に動く事態になりかねない。
- システム内で、アニメーションによる補完表現を一貫させなければ、システムの振る舞いや世界観が曖昧になり、逆効果となる。
- アニメーションはAからBへの状態遷移を表現するものなので、結果的にユーザーはBからAへも状態を戻せると期待する。つまり可逆的であることが望ましい。
