 ドリルダウン
ドリルダウン
1画面内で、メニューなどの項目選択によって、上位から下位(大分類から小分類)へと対象を詳細化していく。
理由:画面面積や入力デバイスに制約がある場合にも、情報の空間構造を表現するため。

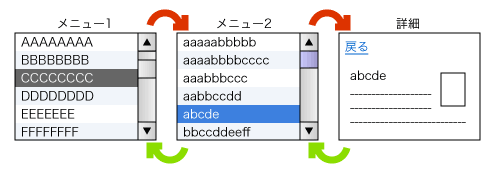
ドリルダウン(画面別)
効能
- 提示された階層型のメニュー項目を選んでいけば、必要な情報が得られる。
- 小さな画面でも、画面間の行き来を理解できる。
- マウスなどのポインティングデバイスの使用に制約がある場合でも、画面遷移を行いやすい。
用法
- 画面いっぱいに単一階層内に属する分類項目を、並べて表示するのに適したサイズの画面にする。
- キーボードの上下左右や、1項目の選択によって、次の画面(=階層)に遷移させる。
- キーボードの上下左右や、1項目の選択によって、元の画面(=階層)に遷移させる。
- ドリルダウンから、いつでも離脱できるようにする。

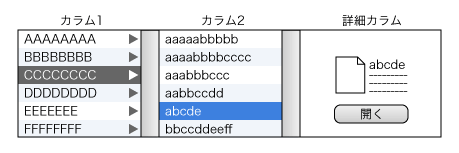
ドリルダウン(カラム別)
